1.本人刚开始自学,想给标题增加一个背景,结果就报错了

2.html代码:
<p id="container">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
</p>3.CSS代码:
#header{
margin: 0;
width: 100%;
background: url(网站图片资源/LLSS.jpg);
background: no-repeat;
background: center;
}先谢过各位大神了(ง •_•)ง
曾经蜡笔没有小新2017-07-05 10:54:16
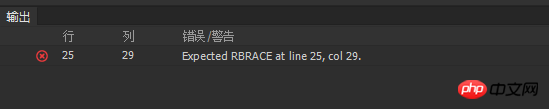
这是 csslint 的警告。
#header{
margin: 0;
width: 100%;
background: url(网站图片资源/LLSS.jpg);
background: no-repeat;
background: center;
}
这儿错了,background 重复设置了。
再给你一个建议,文件名不要使用中文。