为什么这个地方onclick事件没有被触发?如果是jquery中这样可以得到当前点击的这个li的dom对象,那JS种不能这样使用吗?
$(document).ready(function(){
$("ul li").click(function(){
console.log($(this));//打印出当前被点击的li的jquery对象
console.log(this);//打印出当前被点击的li的dom对象
});
});window.onload = function(){
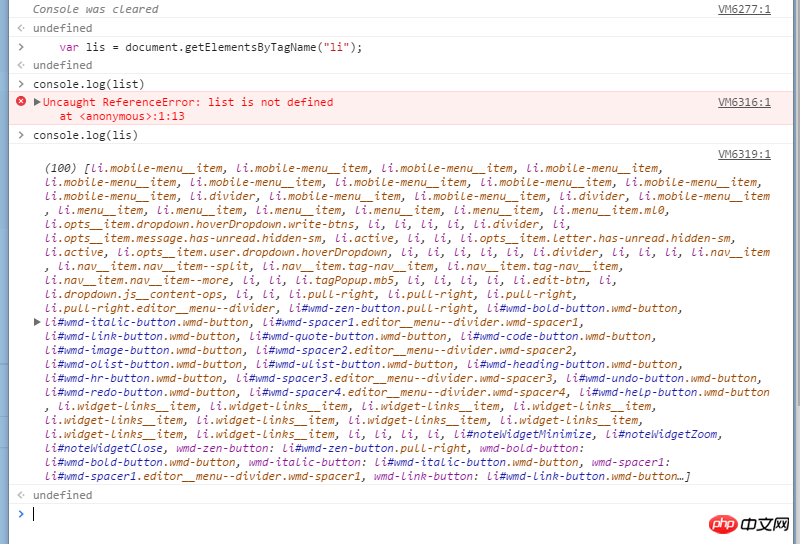
var lis = document.getElementsByTagName("li");
lis.onclick = function(){
console.log("111");
console.log(this);
}
}修改:
window.onload = function(){
var lis = document.getElementsByTagName("li");
Array.from(lis).forEach(function(el) {
console.log("111");
console.log(this);
})
}<p>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</p>谢谢各位,之前都用jquery,现在重新看看js发现了很多问题。这种低级错误以后不会再犯了,印象深刻 ^_^ 。
滿天的星座2017-07-05 10:51:51

能把 你有点击触发这个事件么? 我在 segmentFault 可以用。
不过你代码有点小问题 getElementsByTagName 返回的是一个类数组对象

应该遍历他 然后把给每个元素的 onclick 赋值
大家讲道理2017-07-05 10:51:51
不是 this 的原因。
onclick 是 DOM 的事件。但是此时的 lis 根本就不是 dom,而是 DOM 的集合。
jQuery 之所以可以处理,是因为 $("ul li") 返回的是 jQuery 对象,当在其上面调用 click 函数时,jQuery 会隐式的使用循环。
虽然 lis 很像数组,但是却不是数组。因此可以使用 Array.from 函数把它变成真正的数组。
window.onload = function(){
var lis = document.getElementsByTagName("li");
Array.from(lis).forEach(function(el) {
console.log("111");
console.log(this);
})
}阿神2017-07-05 10:51:51
试试不要用.onclick()写点击事件;用addEventListener('click',function(){console.log(this)});添加点击事件看看能不能触发,我怀疑是因为你拿到lis是一个数组 onclick是不是因为这个原因不行了
为情所困2017-07-05 10:51:51
第二段代码写的不对, lis 是一个数组,不是 dom 对象,所以设置 onclick 没用
改成这样
window.onload = function(){
var lis = document.getElementsByTagName("li");
Array.from(lis).forEach((li) => {
li.onclick = function(){
console.log("111");
console.log(this);
}
})
}为情所困2017-07-05 10:51:51
直接用getElementsByClassName这个方法吧,把getElementsByTagName封装了一下可以作为dom操作
function getElementsByClassName(oElm, strTagName, strClassName){
var arrElements = (strTagName == "*" && oElm.all)? oElm.all :
oElm.getElementsByTagName(strTagName);
var arrReturnElements = new Array();
strClassName = strClassName.replace(/\-/g, "\-");
var oRegExp = new RegExp("(^|\s)" + strClassName + "(\s|$)");
var oElement;
for(var i=0; i < arrElements.length; i++){
oElement = arrElements[i];
if(oRegExp.test(oElement.className)){
arrReturnElements.push(oElement);
}
}
return (arrReturnElements)
}