阿神2017-07-05 10:51:24
你的问题
如何获取数组下标为偶数的下标所对应的数组内的值
换句话说就是: 获取数组内偶数下标对应的 数组
照上面的句子来看,合理猜测你说的其实是 从二维数组里取得偶下标对应的数组们,并把他们铺平为一个数组
比如
var test = [
['a'],
['b'],
['c'],
['d']
]处理之后结果是 ['a', 'c'] 即 偶数下标对应的数组们合并为一个数组 (下标从 0 开始 0 是偶数)
如果确信是这样 请继续往下看
var isEven = i => i % 2 === 0;
var evens = arr => arr.filter(
// 子数组, 序号 => idx 是偶数则返回 true 否则 false
// 这样可以过滤掉奇数下标的元素
(subArr, idx) => isEven(idx)
); 比如 [[1], [2]] 处理之后变成 [1, 2]
这个过程就是铺平
var flat = arr => arr.reduce((acc, cur) => {
// 每一次的返回值将会作为下一次的 acc 来用
// 那么每一次都把 acc cur 合并在一起 最后就是铺平了
return acc.concat(cur)
}, [])// 把 evens 执行结果传给 flat 执行 作为 getAllEvens 的返回值
// 可以想象数学上的 y = g(f(x));
var getAllEvens = arr => {
let temp = evens(arr);
return flat(temp);
}定义待测试数组
// 二维数组
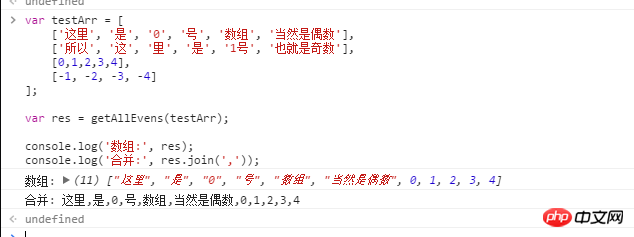
var testArr = [
['这里', '是', '0', '号', '数组', '当然是偶数'],
['所以', '这', '里', '是', '1号', '也就是奇数'],
[0,1,2,3,4],
[-1, -2, -3, -4]
]; 期望值是 这里是0号数组当然是偶数 和 0,1,2,3,4
以下是测试代码:
var res = getAllEvens(testArr);
console.log('数组:', res);
console.log('合并:', res.join(','));结果如图

预期所得,确信可行。
一些知识点
MDN - 数组的 filter
MDN - 数组的 reduce
MDN - 箭头函数
为情所困2017-07-05 10:51:24
帮你简单实现了个函数
let arr = [0,1,2,3,4,5,6,7,8,9];
function even(arr){
return arr.filter((val,index)=>{
if(index%2 === 0){
return true;
}
})
};
even(arr);
//输出[0, 2, 4, 6, 8]