.controller('alistcontrol',function($scope, aliService){
$scope.advlist = {
id : "",
status : "",
content : "",
qTime : "",
answer : "",
aTime : "",
}
aliService.getlis().then(function(data){
var tempdata = angular.fromJson(data);
$scope.advlist = tempdata.result;
$scope.$watch('advlist',function(newValue){
if(!newValue){
$(".al_nonedis").show();
}
});
console.log(tempdata.result);
for(var i = 0;i<=tempdata.result.length;i++){
console.log(tempdata.result[i].status);
if(tempdata.result[i].status == "未回复"){
var temp = document.getElementById(tempdata.result[i].id);
$(temp).children("#al_title").addClass("blackword");
$(temp).children("#al_awswer").hide();
}
}
})
})
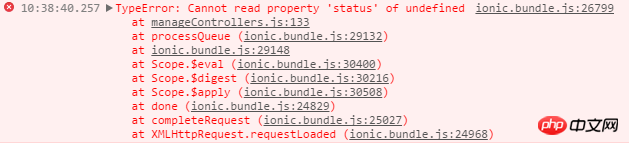
代码如上,这里我想比较获取到的数据中的某几项,但是浏览器测试一直报错

求各位大神看看如何解决,刚接触angular没多久。。。。。。。。。。。。