
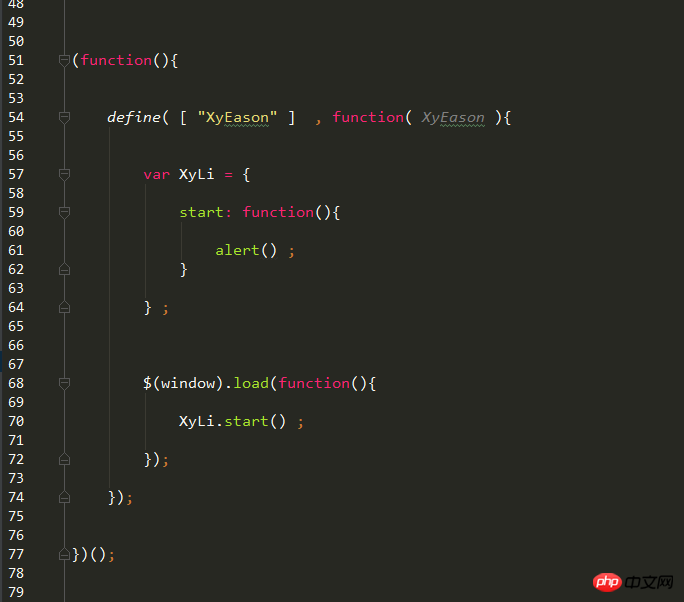
不知道为什么,$(window).load() 里面的代码不会执行 , 我觉得应该是 requireJS 加载的问题,但是我不太清楚到底发生了什么,才不能使用 $(window).load() 函数 , 求助大家,真心感谢 !!!
世界只因有你2017-07-05 10:50:19
使用requireJS的一个好处就是可以保证js模块按照你指定的依赖顺序加载。
回到你的代码,define用于定义一个模块,同时表明该模块依赖于XyEason。因此requireJS会保证在XyEason加载完之后,才执行回调函数也就是function(XyEason)。
回调函数的执行是异步的,而load事件发生在页面加载的时候,等执行这段代码的时候load事件已经触发过了,自然不会执行。
你的代码等价于下面这段
setTimeout(function(){
window.onload = function(){ alert("load") } //永远不会执行
},1000)