uploadify3.2 上传文件报错
上传文件时,JS报错 Cannot read property 'queueData' of undefined
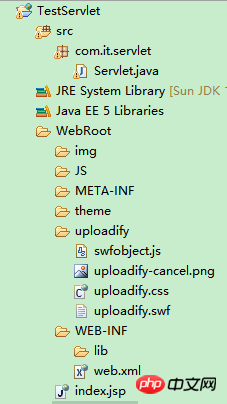
以下是代码,Servlet中只有一个System.out.println("aaa");
<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<link rel="stylesheet" type="text/css" href="/TestServlet/theme/uploadify.css">
<script type="text/javascript" src="/TestServlet/JS/jquery-1.12.2.min.js"></script>
<script type="text/javascript" src="/TestServlet/JS/jquery-1.12.2.js"></script>
<script type="text/javascript" src="/TestServlet/JS/jquery.uploadify.min.js"></script>
<script type="text/javascript" src="/TestServlet/JS/jquery.uploadify.js"></script>
<script type="text/javascript" src="/TestServlet/uploadify/swfobject.js"></script>
<script>
$(function(){
$('file_upload').uploadify({
queueId:'queue_id',
swf:'uploadify/uploadify.swf',
uploader:'/Servlet',
'onFallback':function(){alert('aaa');}
});
});
function upload(){
//alert(queuedata);
$('#file_upload').uploadify('upload','*');
}
</script>
</head>
<body>
<p id="queue_id"></p>
<input type="file" name="file_upload" id="file_upload" />
<input type="button" name="doUpload" id="doUpload" value="上传" onclick="upload()"/>
</body>
</html>