在项目中使用了vue-cli脚手架来开发,其中用了proxyTable实现了跨域,使用axios来发送请求。
但在项目过程中,使用get方法请求没有问题,能获得数据,但是用post传参获取数据就出现了问题,求问大神,在线等,急...........

这个是浏览器network发的请求

.]
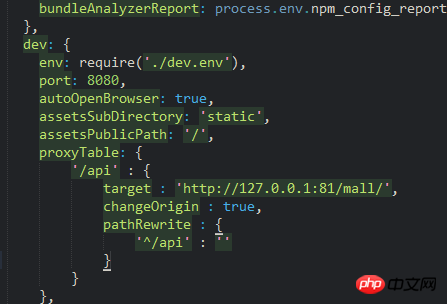
这个是代理设置

经过一番调试,应该是这个反向代理没有把参数也代理过去
仅有的幸福2017-07-05 10:47:20
你可以抓包一下,看看有没有数据返回,毕竟stateCode是200(不过可能有其他的状态判别码)若无,再看一下:请求时的参数是在哪里,请求时参数是否成功写入。