我遇到一个要在手机上面调试JS的问题,然后找到 vconsole 来显示日志。
https://github.com/WechatFE/v...
我直接下载了zip包,再进入目录,使用npm 安装开发依赖
npm install --save-dev 所有的包也都安装完毕了,然后按照 package.json 来运行
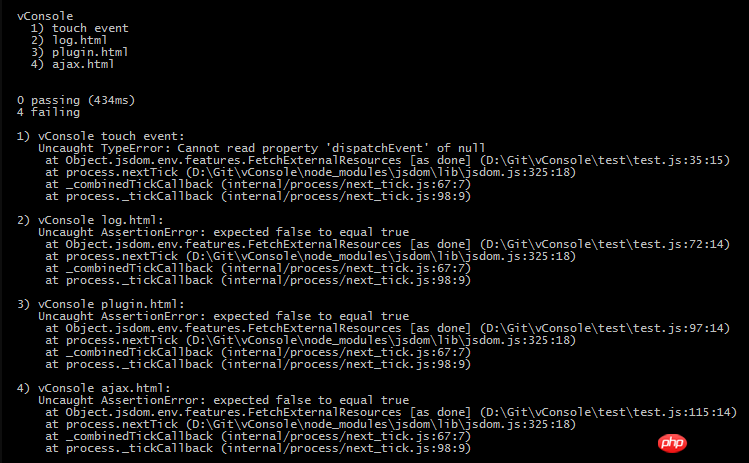
npm run dist然后就报错了.

最糟糕的是,基本上我以前按照这种方法安装的包,也没有一个能够按照文档上面说的跑成功。
不是提示少东西,就是告诉我命令跑不了出错。。
所以我想请教一下,大家都是怎么做的????
----------------------- 更新线 --------------------------
我并不是想知道为什么这个包的实例跑错了,我想请教一下大家是怎么安装包的?
我先说一下我的方法吧:
1) 先下载下包
2) 进入包内,查看 package.json 文件,寻找测试用例脚本和编译脚本
3) 使用 npm install --save-dev 安装开发依赖
4) 使用 npm run + script 来跑脚本
之所以提问的原因是,我遇到不少次 问题,有的运行脚本来编译时,提示少依赖,但是 安装依赖的时候没有报错。
还有的是测试用例错误,就像这次一下。关于这种问题,我自己有搜索过相关问题和文章,每次安装前也会看 readme
文件,所以我问一下大家是怎么做的,想确定自己是不是忽视或者一直弄错了什么。
曾经蜡笔没有小新2017-07-05 10:46:54
看上去是这个库自己的UT没跑过,我猜不是你的问题。比如下面这段:
var vcSwitch = document.querySelector('.vc-switch');
var eventTouchstart = document.createEvent('Event');
eventTouchstart.initEvent('touchstart', true, true);
var point = { x: 10, y: 10 };
eventTouchstart.touches = [{
identifier: Math.random(),
pageX: point.x,
pageY: point.y,
screenX: point.x,
screenY: point.y,
clientX: point.x,
clientY: point.y
}];
vcSwitch.dispatchEvent(eventTouchstart);在这个case指定的test/log.html文件里,的确没有一个声明为.vc-switch的元素。自然就报错了。
当然这玩意我不熟,问原作者应该是最好的选择
三叔2017-07-05 10:46:54
下面readme写的很清楚了、自己好好看一下、很多时候企业要的是独立解决问题的能力的人、
这种问题能自己解决要靠自己、锻炼自己解决问题的能力是成长为大前端必备的
https://github.com/WechatFE/v...