
我的问题是。点击1111然后111隐藏,222显示。。问题是,我怎么隐藏兄弟元素,而不是所有的2222??
还有一个问题
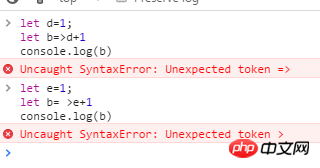
这个语法怎么用??这不是 function b(return a+1)吗??
高洛峰2017-07-05 10:44:42
第一个问题:你应该按照Vue的规则来用
<p id="app">
<ul>
<li v-for="item in items">
<p v-if="item.visible" v-text="item.content1" @click="item.visible=false"></p>
<p v-if="!item.visible" v-text="item.content2" @click="item.visible=true"></p>
</li>
</ul>
</p>new Vue({
el: '#app',
data() {
return {
items: [{
content1: "11111",
content2: "22222",
visible: true
}, {
content1: "33333",
content2: "44444",
visible: true
}]
}
}
});
在线演示:https://jsfiddle.net/n6sga9v2/
第二个问题:
你是在说箭头函数吗?如果是,那你用的语法都是错的,有个小短文,你可以看看
ES2015入门系列3-箭头函数