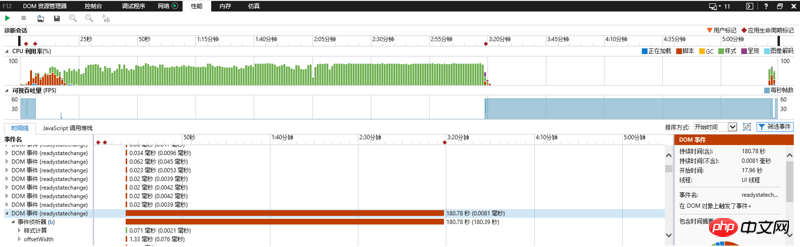
前段时间使用EasyUI+jQuery的方式做了个页面,一开始没感觉加载有什么问题,但随着数据越来越多,加载时间变慢地非常明显,Chrome通常是二十几秒,IE在打开性能分析的情况下居然是3分多钟。。。。具体如图

经过测试,加载时间与数据量有直接关系,但又不是因为获取数据资源时间过长,是渲染这些数据出了问题,EasyUI通过JS 操作DOM、修改样式过多。请问各位大神,这个怎么破,先感谢各位!!
世界只因有你2017-07-05 10:42:49
1、样式跟脚本,有min版本的js就引用min版本,或者去找第三方压缩插件,还一种解决方案就是使用依赖加载。
2、如果是绑定数据慢了,你就去调试,看看是哪一步数据加载慢了 是数据查询还是数据格式转换,去优化查询字段,条件 表链之类的。
归根结底,差不多就这两方面。至于你说的渲染数据出问题,你一个页面能展示数据撑死了能有多少? 难不成你没有进行分页 渲染数据你可以在你认为耗时的地方进行js的日志输出 一看就知道了
PHP中文网2017-07-05 10:42:49
根据时间来看,有点过长,考虑两种情况:
1)样式计算存在明显的不合理的地方,比如样式可以一次赋值的变成了多次赋值
多次赋值
element.style.borderColor = '#f00'; element.style.borderStyle = 'solid'; element.style.borderWidth = '1px';
一次赋值
element.style.cssText += 'border: 1px solid #f00;';
一次可以实现完成取值,变成了多次
多次取值
var width1=element.style.width+1;
var width2=element.style.width+2;
一次取值
var width=element.style.width;
var width1=width+1;
var width2=width+2;
2)排除情况1的不合理之处,就得考虑业务设计、结构设计是否合理了,因为时间太长了,建议考虑一哈设计上是否合理