vue引用elementUI,在node_modules中可以找到elementui的文件
在webpack.base.conf.js中
{
test: /\.css$/,
loader: 'style!css'
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'file',
query: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
在main.js中输入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
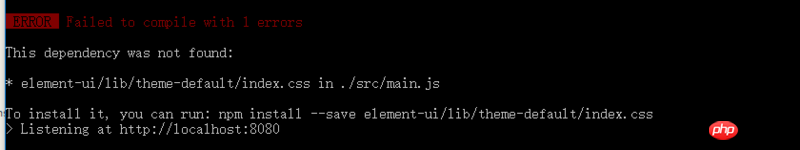
但是就是输出
黄舟2017-07-05 10:42:10
问题已解决 步骤为:
1.cnpm install style-loader -D
2.cnpm install css-loader -D
3.cnpm install file-loader –D
4.安装cnpm install element-ui -S
5.在main.js中引入:
import ElementUI from ‘element-ui‘
import ‘element-ui/lib/theme-default/index.css‘
Vue.use(ElementUI)