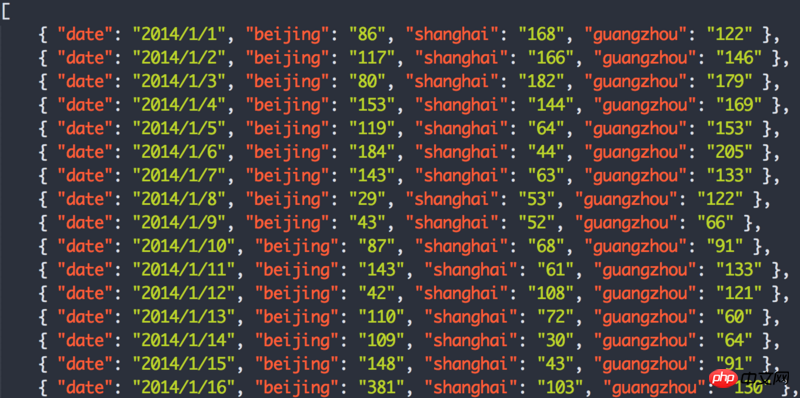
如图是一个json文件,存放了2014年全年的AQI数据,现在想算出每月平均AQI,请问该如何处理这个数组?

黄舟2017-07-05 10:38:42
arr.reduce((r,v)=>r[v.date.split('/')[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[]))这个返回结果就可以返回一个包含12个数组的新数组,每个子数组里包含了当月的AQI数据
才发现楼主要的是求每个月的平均AQI,那么可以这样:
arr.reduce((r,v)=>r[v.date.split('/')[1]-1].push(v)&&r,new Array(12).fill(0).map(_=>[]))
.map((i,k)=>{
let r = i.reduce((r,v)=>{for(let j in r)r[j]+=(+v[j]);return r},{beijing:0,shanghai:0,guangzhou:0});
for(let j in r) r[j] = parseInt(r[j]/i.length);
return {...r,month:k+1+'月'}
}) 这个结果返回一个包含12个形如{month:'1月',beijing:12,shanghai:24,guangzhou:36}的数组,里面的值就是每个月的平均值。
三叔2017-07-05 10:38:42
感觉你不需要对数据进行处理,那样只会继续耗费内存,你这里只需要知道每个月起始点和结束点,通过起始点和结束点去取数组进行计算就好了.
因为其实数据都在这里了,只是你使用数据规则不一样罢了
迷茫2017-07-05 10:38:42
从你给出的JSON格式分析得出:
外围数组1-12,代表12个月
再遍历数组,得到object,取object的data值,按照/分割得到月,根据月份把object填充到对应月份中
拿到每个月对应的数据,再按月处理
巴扎黑2017-07-05 10:38:42
var jsonData = [{
'date': '2014/1/1',
'beijing': 80,
'shanghai': 123,
'guangzhou': 99
},{
'date': '2014/1/2',
'beijing': 80,
'shanghai': 123,
'guangzhou': 99
},{
'date': '2014/2/1',
'beijing': 80,
'shanghai': 123,
'guangzhou': 99
}];// 保存的json数据
var arr = [{'date': '1', 'b': 0, 's': 0, 'g': 0}];
var k = 0;
for(var i = 0; i < jsonData.length; i++) {
var item = jsonData[i];
var dateArr = item.date.split('/');
if (dateArr[1] == arr[k].date) {
arr[k].b += item.beijing;
arr[k].s += item.shanghai;
arr[k].g += item.guangzhou;
} else {
var param = {
'date': dateArr[1],
'b': 0,
's': 0,
'g': 0
};
k++;
arr.push(param);
}
}
console.log(arr);上面代码将每个月份的数据求和了,要请平均应该简单了,不过上面的代码对json数据有个要求就是需要所有的数据已经按照月份分类好了