我用ng-options写了一个下拉选择框,现在问题是要做默认选中的功能,并不是默认选第一个这样子哦!是根据其他的参数来设置默认选中项(我的想法)! 现在脑子里面没有思路,发出来给大家看看帮忙 - -谢谢!
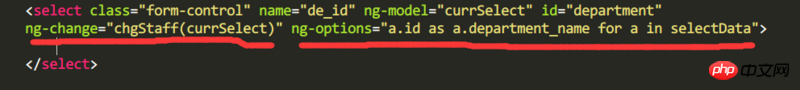
html代码截图:

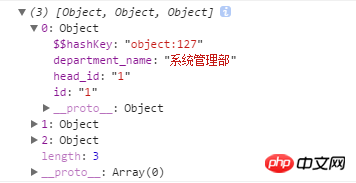
数据源截图:

页面效果截图:

补充:因为这个项目是用ng做的,所以我在html页面可以通过其他的方式拿到当前部门的名字deparrment_name,但是要怎么利用这个部门名字来做到下拉选择的默认选中呢!?
phpcn_u15822017-07-04 13:46:50
<select class='form-control' name='de_id' ng-model="currSelect" id="department" ng-options="a as a.department_name for a in selectData track by a.id" ></select>
$scope.selectData = 数据源;
$scope.currSelect = $scope.selectData[0]; 这里你想设置默认第几个索引就用第几个
ng-change事件,如果你不需要操作其他对象,可以不写,你选择了其他选项,你的ng-model也会更改
某草草2017-07-04 13:46:50
由于你用的是原生的<select>加上了ng-options做的。
原生<select>默认选中,只需要<select>的value值等于某个<option>项的的value值,那个<option>就会被默认选中。
虽然HTML中写法是给对应<option>加上selected属性,但是在JS中给<select>的value赋值是可以设置当前选中的<option>的。
所以,在Angular里,只需要修改绑定的值(即你这里的v-model对应值currSelect),将其设置成和第二项的value对应值selectData[1].id一样即可。