1、这是文件夹中的文件
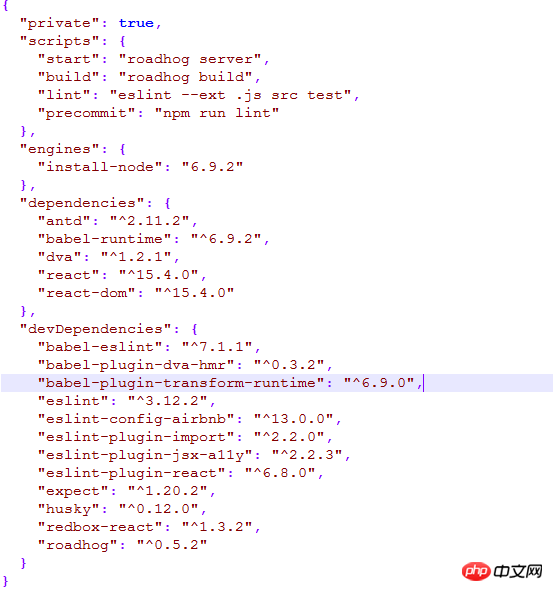
2、package.json 中的配置
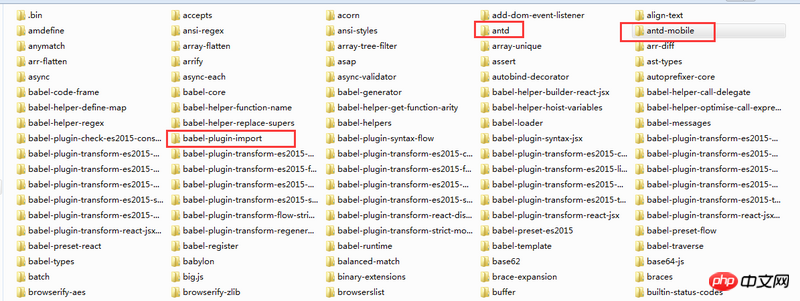
3、运用npm install 将加载了node_modules中的文件

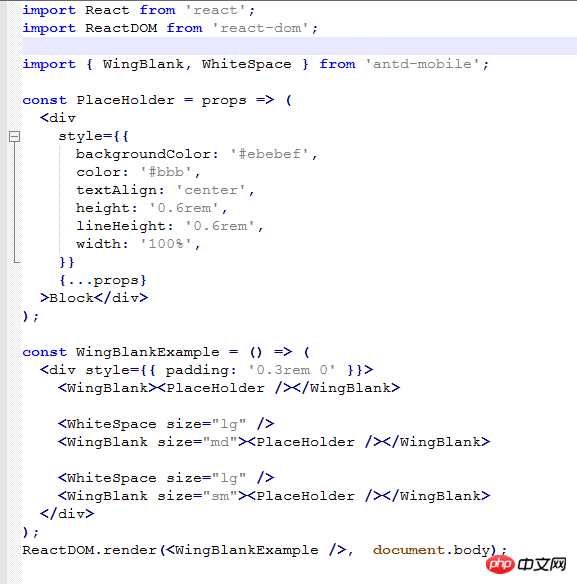
4、运行的入口代码(npm run dev 启动服务)

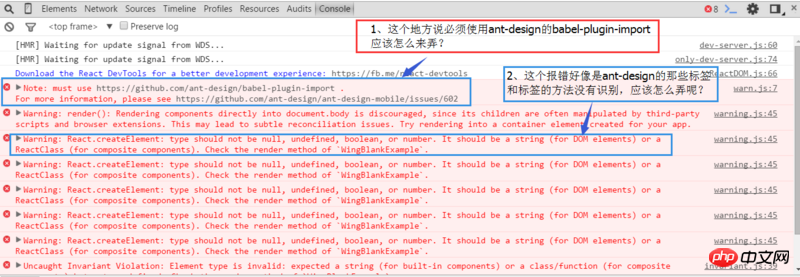
5、浏览器报错信息(访问:localhost:8000/index.html)

index.html

问题:
1、Note: must use https://github.com/ant-design... .
For more information, please see https://github.com/ant-design...
这个报错怎么解决呢?
2、arning: React.createElement: type should not be null, undefined, boolean, or number. It should be a string (for DOM elements) or a ReactClass (for composite components). Check the render method of WingBlankExample.
这样子的报错,是什么原因呢?应该怎么来处理?
请大神给出解答,感激不尽。
伊谢尔伦2017-07-04 13:46:15
1、配置 babelrc 或者在 webpack 中添加 babel-loader
// .babelrc or babel-loader option
{
"plugins": [
["import", { libraryName: "antd", style: "css" }] // `style: true` 会加载 less 文件
]
}2、组件引用错误:使用函数定义的组件不要加< />
ReactDom.render(WingBlankExample, document.body);