看源码dev-server.js只有在package.json 里被node.js调用,如下:
"start": "node build/dev-server.js",
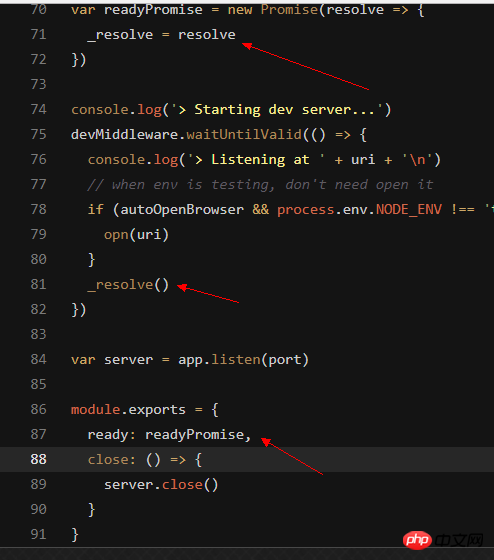
但在dev-server.js中的exports是返回给node.js吗?node.js会如何使用返回的readyPromise?

vuejs-templates/webpack的地址为:
https://github.com/vuejs-temp...
滿天的星座2017-07-03 11:44:45
这里导出readyPromise的目的在于提供了一个钩子给用户在webpack打包完成后执行自定义的操作,你可以在一个脚本中引入dev-server.js的导出,
//custom.js
let devServer = require('dev-server.js')
devServer.then(()=>{
//执行自定义的操作
})在packge.json中将原先的start任务内容替换为"node build/dev-server.js",这样npm run start时会执行自定义的操作