向后台发送post请求时,只有一个options的请求,而没有真的post请求,get请求可以成功。而如果用postman,post请求也可以请求成功。需要配置什么吗。代码如下:
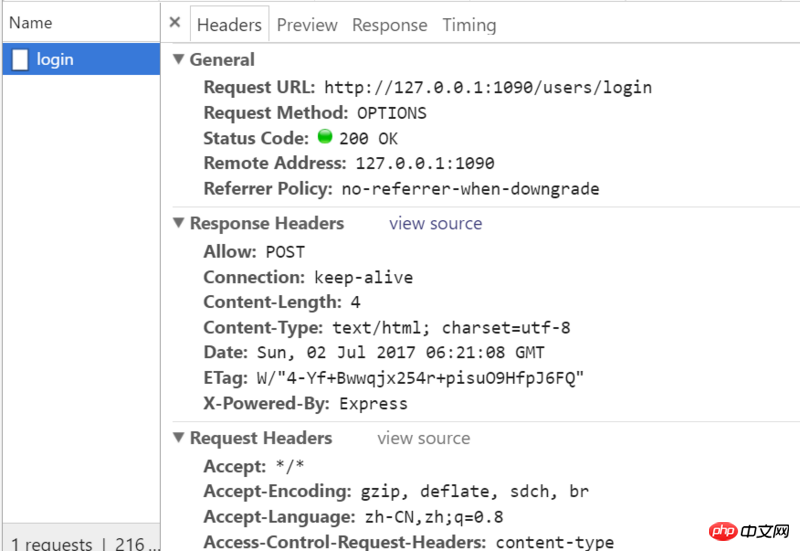
发送post请求时:

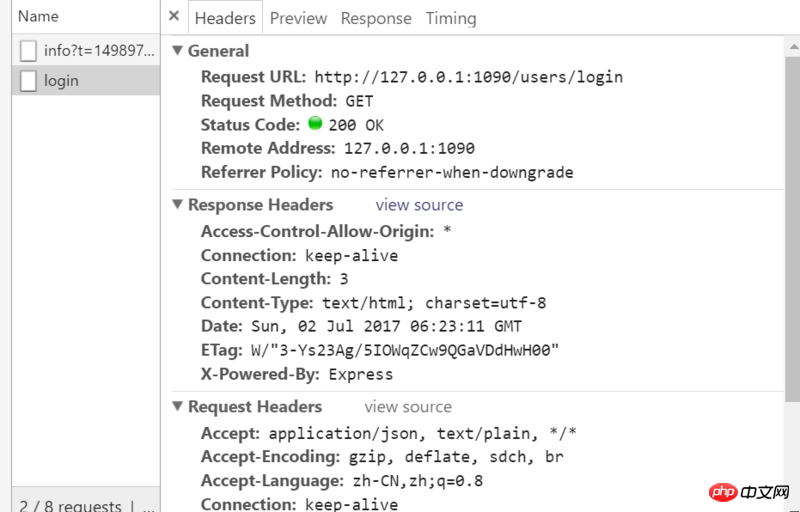
发送get请求:

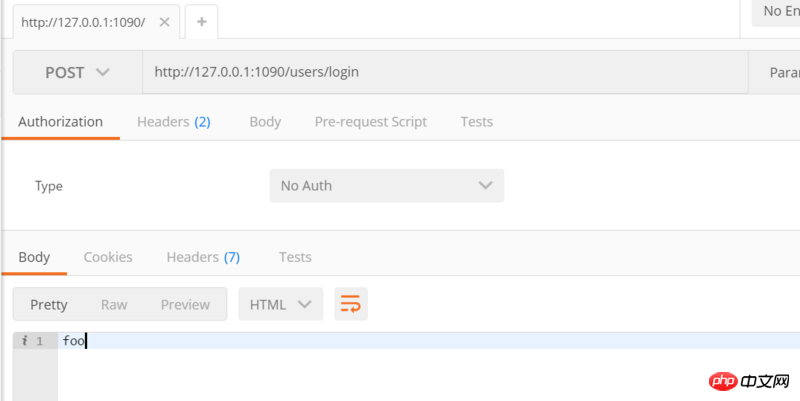
而在postman的环境下,post可以成功。

nodejs代码如下:
var app = require('express')();
var User = require("./users.js");
app.post('/users/login',function (req,res) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.send("foo");
console.log(res)
})
app.get('/users/login',function (req,res) {
res.setHeader('Access-Control-Allow-Origin', '*');
res.send("bar");
})
app.listen('1090','127.0.0.1');
前台用的是angular的$http。
想问的是,为什么post的时候,只有这个跨域的options啊
巴扎黑2017-07-03 11:44:02
首先搞清楚为啥会发一个options的请求(如果你已经知道了就忽略好了),以下是发送(Preflight request)的先决条件。
请求以 GET, HEAD 或者 POST 以外的方法发起请求。或者,使用 POST,但请求数据为 application/x-www-form-urlencoded, multipart/form-data 或者 text/plain 以外的数据类型。比如说,用 POST 发送数据类型为 application/xml 或者 text/xml 的 XML 数据的请求。
使用自定义请求头(比如添加诸如 X-PINGOTHER)
由于GET请求没有预请求,直接发送所以没问题。你在后端需要处理的options的请求,并且带上CORS需要的那些头,例如Access-Control-Allow-Origin等,这样options的预请求成功之后,才会接着发送真正的post的请求,并且带上CORS需要的那些头,例如Access-Control-Allow-Origin等,这样
post请求!!!options我自己有一个疑问,我看你后端的代码是没有处理
希望能帮到你🎜