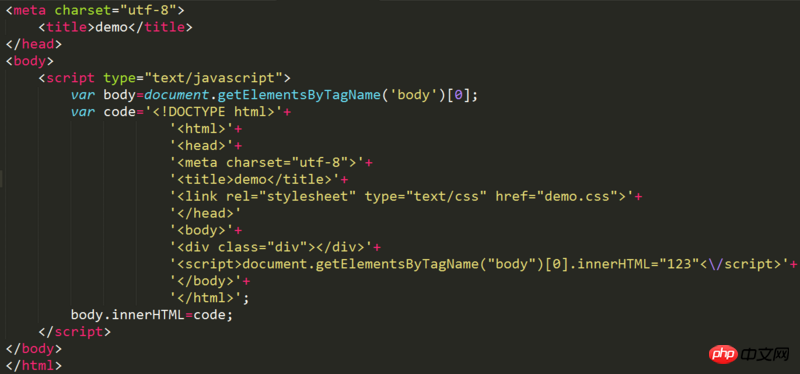
节点上使用innerHTML添加内容时,发现如果innerHTML字符串中存在<script>的标签,则标签内的js语句不能运行以及src属性失效(无法导入外部js文件)。请问如何解决这个问题?

typecho2017-06-30 10:00:51
innerHTML可以插入link标签,但无法插入script标签的;script标签的插入可以通过js的appendChild完成。
var oScript = document.createElement('script');
oScript.type = 'text/javascript';
oScript.async = true;
oScript.src = url;
document.body.appendChild(oScript);