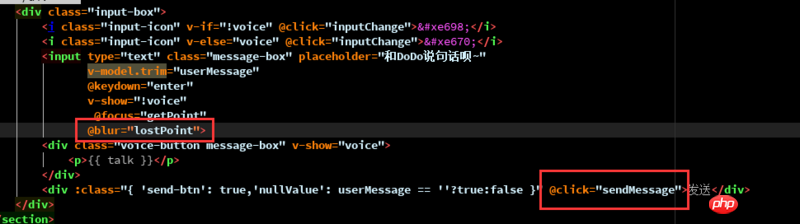
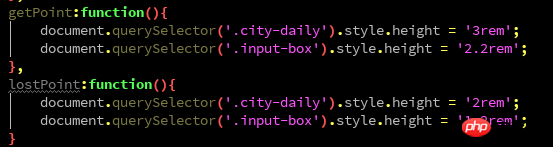
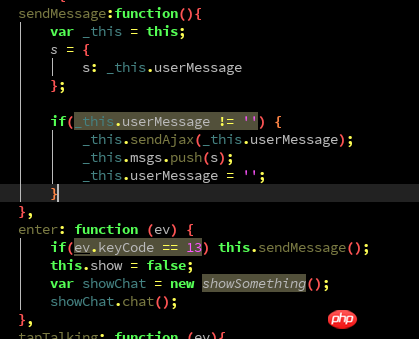
用vue写了input输入框的blur事件,对应失去焦点函数。点击输入框吊起输入键盘,输入结束后点击发送按钮,最先触发的是input输入框的失去焦点事件,而不是发送按钮的点击事件。换句话说我点击input输入文字后,得按两次发送按钮才可以发送信息,第一次是触发blur事件,第二次触发发送事件。能不能先触发发送事件,再触发blur事件?



伊谢尔伦2017-06-30 10:00:26
感谢邀请,blur事件触发于input的 click 之前,因为操作没完成的话表单不应该提交,你应该贴具体代码出来分析,还有表单的提交尽量使用form的submit