

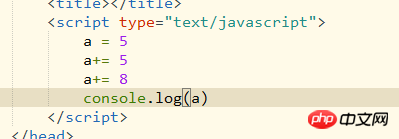
第一张图片 我能理解 在变量a中 +=过后 a的值是18
第二张图片 我首先创建了一个style的标签(第一个红线),然后再style标签中赋予新的属性和值,如果
第一个赋值我可以用等于,但是其后的赋值我必须要用加等于才能让前面的赋值不会被覆盖,等于是做了一个累加操作,(后面的三四根红线是+=,第二根是等于),那为什么第一种图片的变量a最后的值是多次累加后的值,而第二种的是累加且依次展现,这个+=的累加逻辑是怎么表达的?
漂亮男人2017-06-30 10:00:03
第一个是数字累加,第二个累加相当于拼接字符串,你可以换成模板字符串的方式,处理起来比较方便,如下所示。
var cssNode=document.createElement('style');
var middle='b';
cssNode.innerHTML='a';
cssNode.innerHTML+= `--- ${middle}----`;
cssNode.innerHTML+='c';
console.log(cssNode.innerHTML);
//输出: a--- b----c黄舟2017-06-30 10:00:03
cssNode.innerHtml += “...”; 等同于cssNode.innerHtml = cssNode.innerHtml +"..."。而每次改变innerHtml都会重发html元素的重绘(严格的说,包括重排和重绘,对应的英文reflow和repaint)
这就是问什么依次展现
如果想最终展现一次,就定义一个变量例如myInnerHtml,对它做+=操作,最后给cssNode.innerHtml = myInnerHtml