
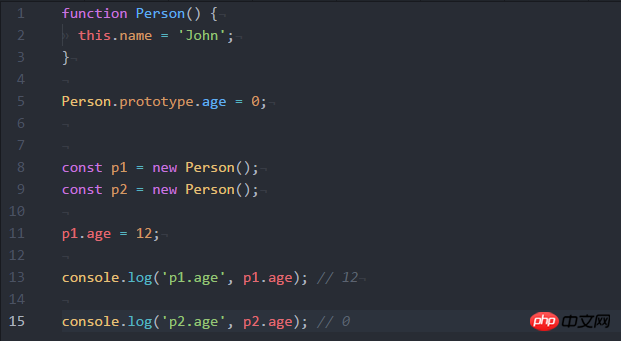
如上图,实例p1和p2的__proto__指向同一个原型对象Person.prototype,
执行p1.age=12,为啥p1.age没跟着变成12,而还是原来的0
漂亮男人2017-06-30 10:00:00
p1.age并不会改变原型的值,p2没有age属性,会顺着原型链向上找,找到Person里面age,所以p2.page就是等于Person.prototype.age
为情所困2017-06-30 10:00:00
p1.age = 12实际上是给p1添加了一个值为12的属性age,访问p1.age时会直接访问到这个属性而不会去原型链上找age,如果要实现p1 p2都被改变,可以这么写 p1.__proto__.age = 12