Object.create(null) 和 {} 区别是什么 看vuex源码定于对象都是Object.create(null) 为何不直接使用 {}
我想大声告诉你2017-06-30 09:59:55
Object.create(null)没有继承任何原型方法,也就是说它的原型链没有上一层。
console.log(Object.create({}).toString); // function toString() { [native code] }
console.log(Object.create(null).toString); // undefined过去多啦不再A梦2017-06-30 09:59:55
Object.create()这个方法是用做继承的,我记得没错应该是叫函数式继承。
在js中null是没有任何属性和方法的。
你继承了一个null,所以里面没有任何东西。
高洛峰2017-06-30 09:59:55
Object.create() 方法使用指定的原型对象和其属性创建了一个新的对象。
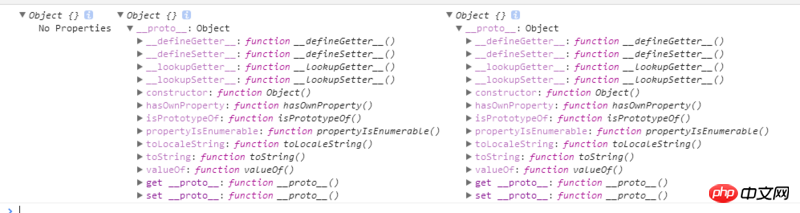
var c=Object.create(null), b= {}, a=Object.create(Object.prototype);
console.log(c, b, a);
Object.create(proto, [ propertiesObject ])
proto
一个对象,应该是新创建的对象的原型。
propertiesObject
可选。该参数对象是一组属性与值,该对象的属性名称将是新创建的对象的属性名称,值是属性描述符(这些属性描述符的结构与Object.defineProperties()的第二个参数一样)。注意:该参数对象不能是 undefined,另外只有该对象中自身拥有的可枚举的属性才有效,也就是说该对象的原型链上属性是无效的。
抛出异常
如果 proto 参数不是 null 或一个对象值,则抛出一个 TypeError 异常。
详细解释