
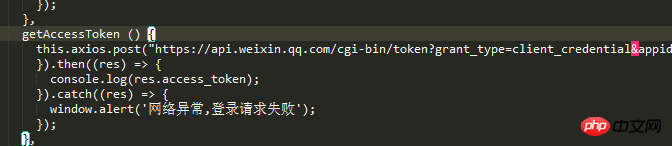
图一想通过请求拿到微信的access_token

但是控制台出现跨域请求失败

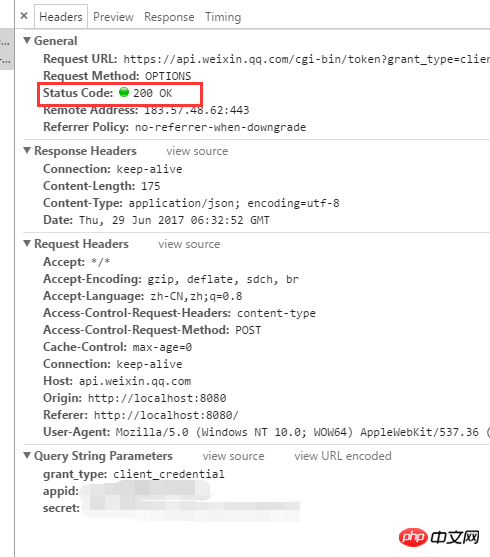
请求的headers

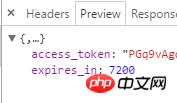
返回数据正确
求问大神,vue中的axios能使用jsonp吗?或者如何解决这个跨域拿到access_token的问题??
ringa_lee2017-06-30 09:59:45
access_token 这个东西不建议从前台获得,这个需要后台获得并进行处理,你请求的字符串中有你微信公众平台关键信息,后台模拟http请求去处理,access_token这个一天最多获取2000次在有效时间到期之前都是有效的你需要把他存储到数据库或者什么地方需要的时候判断是否过期,未过期则直接使用,过期则重新获取
大家讲道理2017-06-30 09:59:45
关于axios使用jsonp,需要单独安装npm包。
npm install jsonp --save
var jsonp = require('jsonp');
jsonp('http://www.example.com/foo', null, function (err, data) {
if (err) {
console.error(err.message);
} else {
console.log(data);
}
});相关链接
https://github.com/mzabriskie...