页面上一个按钮,有个onclick事件,点击触发js,发送ajax请求到后台,后台经过一系列判断,返回url到js
<a class="a" id="k_id" href="javascript:void(0);" onclick="test($(this),id1,id2);"></a>
function test(){
//发送ajax请求...返回一个url
var url = "ajax请求返回的url";
//js操作将返回的url赋值到页面上的a标签,然后js模拟a标签点击事件
$(oElement).attr("href",url);
$(oElement).removeAttr("onclick");
var id = $(oElement).attr("id");
document.getElementById(id).click();//这里点击a标签
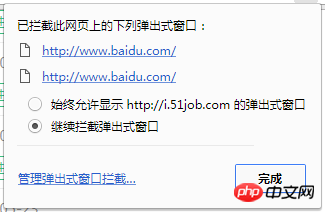
//这样的操作会被浏览器拦截,
}
求解

给我你的怀抱2017-06-30 09:58:28
跳转页面时,没有必要去除 a 的 onclick 事件;
需要去除的话当前方式直接 t.onclick = null; 即可
<a class="a" id="k_id" href="javascript:void(0);" onclick="test(this)">123123</a>
function test(t) {
var url = "http://www.baidu.com";
t.setAttribute("href", url);
t.onclick = null;
t.click();
}