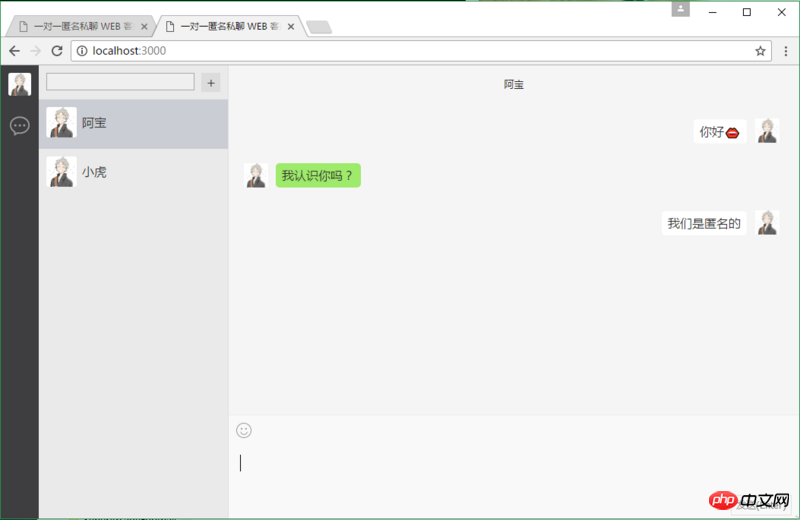
在做一个web聊天室的应用,今天想加上发送emoji功能。写JS的过程中遇到两个问题。
问题一:在将遍历到的emoji图片加点击事件的时候,想先得到书写面板#write的文本内容,用getElementById得到是"",但是可以用$("#write").val()得到之前书写的内容;
问题二:如果在点击emoji之前有书写过内容,那么emoji打印不出来?
代码:(不好意思JS、Jquery一起用看着有点不舒服)
function clickEmoj(){//生成emoj与销毁
var emojs = ['伊谢尔伦2017-06-30 09:58:01

我的实现逻辑很简单
$('#emoji span').click(function(){
var val = $('.chat-active input[type=text]').val();
$('.chat-active input[type=text]').val(val+$(this).text());
$('#emoji').css('display','none');
});