
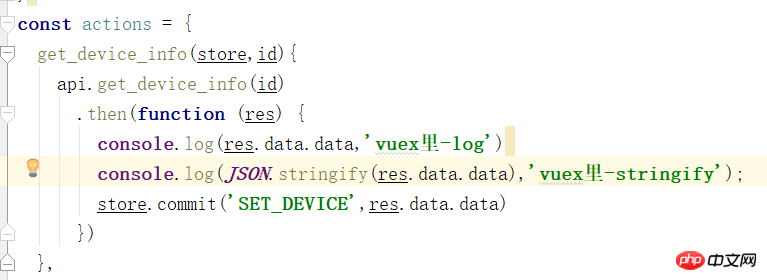
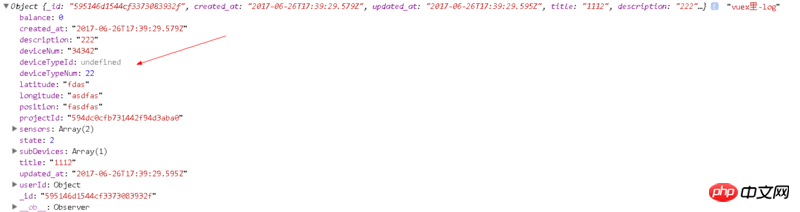
这是我在acrions里请求 一个设备的详细信息. 首先我用 console.log(res.data.data)打印出了 res.data.data

很奇怪的是 deviceTypeId这个属性是 undefined.其他属性都没问题.
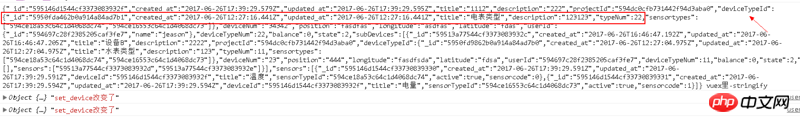
当用console.log(JSON.stringify(res.data.data))如下图
可以看到有这个deviceTypeId数据.显示出来了
疑问一: 为什么 直接log(). 和 JSON.stringify结果不一样
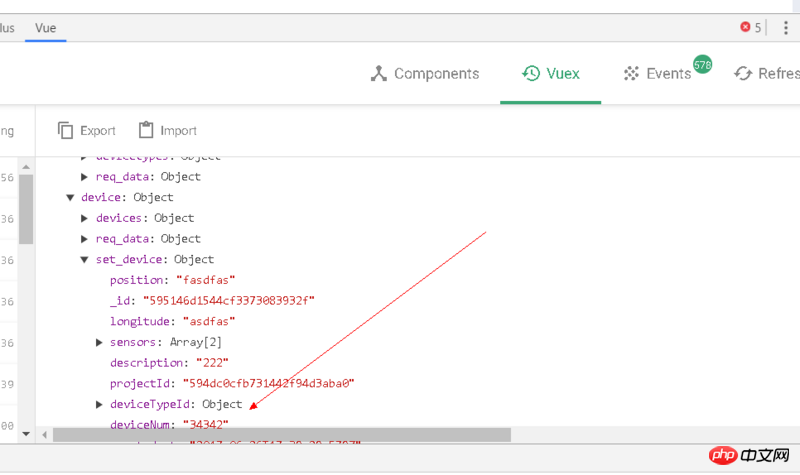
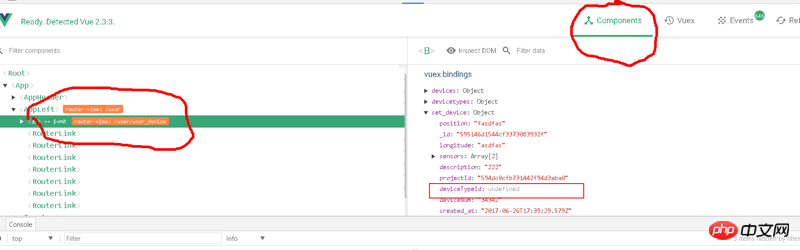
带着疑问,我用vue的检查工具看了下vuex.的deviceTypeId
发现有数据 是一个对象.
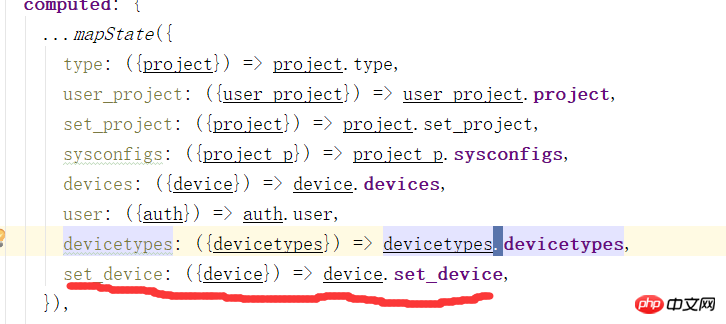
接下来,比较诡异的是我在一个组件用计算属性 想得到 vuex的数据,代码如下
最后,我在vue的检查工具里查看组件里的返回的vuex的属性如下
这里又变成undefined了...... 而且其他值都可以显示.
问题二 ..这 到底是咋回事呢? 有某有好滴调试方法呢?
我想大声告诉你2017-06-29 10:12:06
我先来回答你第二个问题好了,computed的属性计算来源是根据本地的data和props的值,属于本地的数据,所以里面的deviceId是undefined。
然后,再回头看下第一个问题,其实根据上面第二个问题的答案,可以推测,出现这个问题的原因是,本地数据中的deviceId是undefined,而VueX中数据的deviceId是有值的。
我借用一下官网对于VueX结构的图:
其中,Devtools里读取到的VueX的值是mutation的部分,Vue通过调用action改变VueX里的mutation,mutaion通过触发状态的改变来更新Vue里面的数据。
显然,第一个问题有可能是VueX里的mutation触发状态改变失效,或者是状态改变并未成功更新Vue中的数据导致的。