按照官方实例码代码
this.picChart = echarts.init(document.getElementById('myPie'));
var pic_option = {
color: ['#404040'],
center: ['50%', '50%'],
legendHoverLink: false,
series: [
{
type: 'pie',
radius: ['100%', '80%'],
avoidLabelOverlap: false,
data: [
{value: 0, name: ''},
{value: 1, name: ''}
]
}
]
};
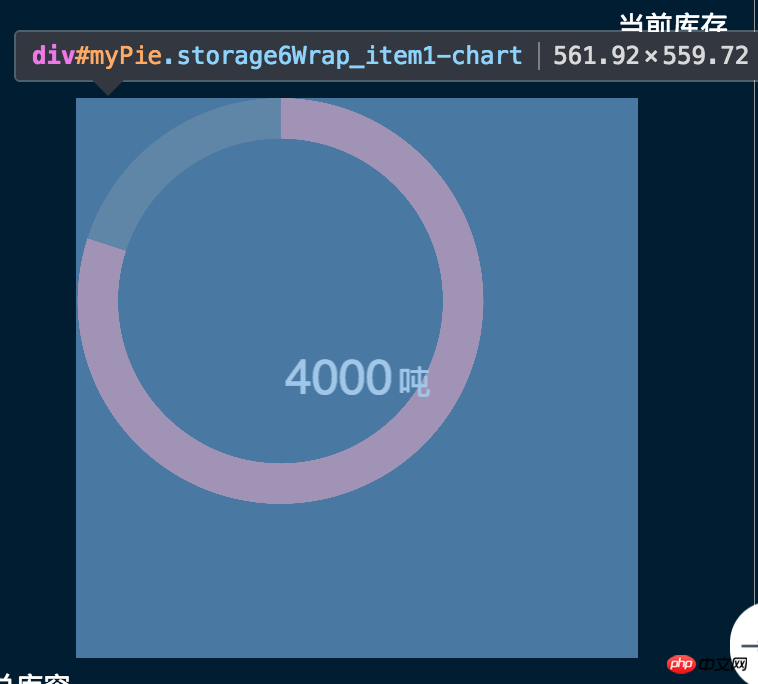
this.picChart.setOption(pic_option);但pie图位置总是不在父容器中心
 第二层(echarts自己生成的 已经开始歪了)
第二层(echarts自己生成的 已经开始歪了) 这是结果 很歪了
这是结果 很歪了
题主发现只有类型是pie的会这样 柱状图之类的不会 是哪里没设置好么 我这里自己加了两段代码才让其居中
$('#myPie').children().css('width', '100%');
$('#myPie').children().css('height', '100%');
$('#myPie').children().children().css('height', '100%');
$('#myPie').children().children().css('width', '100%');
黄舟2017-06-29 10:11:58
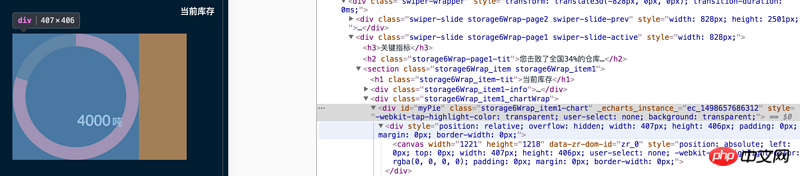
你图中#myPie的黄色区域,看起来是margin对应部分。
而margin的部分,是不算在内容区里的,所以父元素的内容区就是左边那一片区域,不包括黄色的部分。
所以建议,在给#myPie写CSS样式的时候,除了定义长款也要定义边距,如下:
#myPie {
width: 406px;
height: 406px;
margin: 0 auto;
}不加margin: 0 auto;示例(默认靠左布局)
加上margin: 0 auto;示例(因为左右的margin为auto示例(因为左右的margin为auto所以自动计算,间距平分)
另外,也有可能是因为缩放的关系,图片大小不会根据缩放改变,加上以下代码即可
window.onresize = this.pieChart.resize;