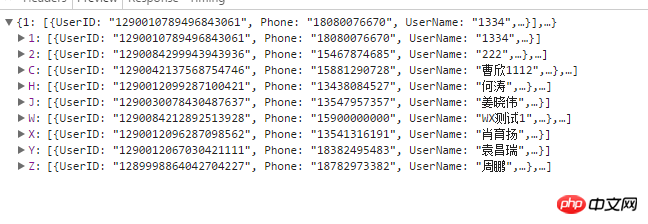
后台返回了一个json对象,顺序是已经排好了的

但是我用js像遍历数组那样去for in遍历这个对象时 结果和原对象却不一样了 查过资料后才知道js对象是无序的。。 那么有办法顺序遍历这个对象么? 或者怎么顺序得到原对象的属性?
巴扎黑2017-06-29 10:11:03
无解。排好序就应该用数组。或者附带一个 keys 的数组。
对象里的顺序在 ES5 是没有规定的,所以不同的引擎可能会不一样。
ES6 里 Object.getOwnPropertyNames() 和Object.getOwnPropertySymbols() 以及等效于两者结合的 Reflect.ownKeys() 会按一定的顺序输出,但不是你要的答案。
看 json 的结构貌似是按数字和词典的顺序排,如果是这样的可以手动排一遍。
phpcn_u15822017-06-29 10:11:03
1、我感觉如果你的页面显示正好是后端返回的排序的顺序,那你就不需要排序,直接显示就好了。
2、如果想要的顺序和后端的顺序是不一样的,那就看产品是根据什么字段排序,排序显示的。那你就根据对象里的这个字段进行排序。
这样应该可以得到你想要的了。
仅有的幸福2017-06-29 10:11:03
既然后台返回的是排序好的数据,如果你用的是ajax请求数据,dataType:json,你接收到数据之后,直接遍历,填充在模板中就可以了啊。如果顺序不对,我感觉是你从后台拿到的数据不对的原因
高洛峰2017-06-29 10:11:03
Object.keys(obj).sort(function() {
// 为了以防万一,这里先排好键值顺序,代码省略,也可以直接用sort()默认排序
}).map(function(v) {
return obj[v]; // 根据原键名从obj中再找对应的项
});这样,返回的是一个数组,就是固定顺序的了。