原本想用github预览自己做的vue demo,但是发现不行,说要把build后的文件拿到ngnix服务器上去跑。
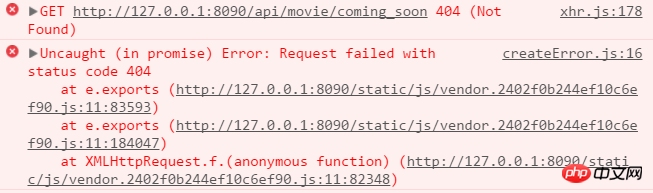
1、demo中用到了跨域访问豆瓣api,proxyable已经设置了,npm run dev是可以跨域访问的,但为什么我在服务器上一运行就报错,如下图

2、如下图,如何设置ngnix才能把原有的127.0.0.1:8090/项目路径,改为自己购买的域名或者github.io/项目路径

3、怎样部署才能把项目放到域名上,不需要每次启动ngnix服务才能运行项目这么蛋疼。
其实上面3个问题总结一下就是“如何在ngnix服务器上跨域访问豆瓣api数据”。。。我没想到会搞得这么难。。
求有经验的大神解答,谢谢!
滿天的星座2017-06-28 09:30:47
这个是域名的问题,你应该先定义一个全局的url
定义全局变量的方法如果不清楚的话可在sf搜索一下有很多
这个是定义全局参数
const isDebug = true
const commonUrl = isDebug? '':'http://xxxx'
在你接口调用的地方
getNew(){
this.$http.get(commonUrl + '/v2/movie/new_movies').then(response => {
console.log(response)
Indicator.close()
this.topList = response.data.subjects
}, response => {
})
},
如果是在本地开发那isDebug就是true 如果是传到服务器上isDebug就是false
三叔2017-06-28 09:30:47
我理解的问题:部署vue到github.
具体代码也没时间贴了,就讲下思路吧:
好了,这里我们就不需要ngnix服务器了.
我们知道两点:
github访问是访问index.html作为入口;
vue打包文件必须在服务端运行
所以,问题逐渐清晰了,我们将vue打包的index.html作为github打包的index.html作为github的入口文件不就行了.所以问题应该就是打包的问题了.
tips:关于跨域,你npm run dev之所以能运行是因为你在本地的nodejs服务器设置了代理,而服务端并没有,若单纯的想在服务端跨域,还是需要做很多工作的.