
为什么我这里是先打印的,后删除的,结果打印出来却是已经被删除此属性的对象,求解啊,各位小哥哥们~~
var a = {love: 12, height: 10}
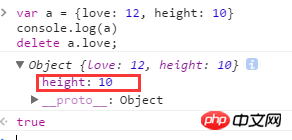
console.log(a) // 结果是 a = {height: 10} 为什么啊~~~
delete a.love;明明是先打印的,后删除的,好奇怪啊
怪我咯2017-06-28 09:30:09
你注意下,它不展开的时候是{love: 12, height: 10},展开了以后才少了,因为这个点开时展示的是当时的引用,最简答的理解方式,你在console后面加一个debugger
黄舟2017-06-28 09:30:09
对象是引用类型的值,你console.log()输出的是它的信息没错,但是当delete以后,a在堆里面的值已经发生变化,当你点开以后实际上显示的是堆里面实际的值。