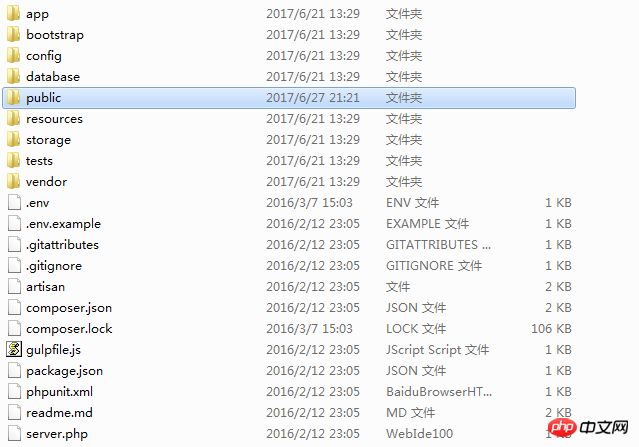
我把样式文件放在public下面css文件夹里面 我在视图里面这样引入这个文件为什么会报错?
<link href="/public/css/bootstrap.css" rel="stylesheet">
<script src="/public/css/jquery.min.js"></script>
<script src="/public/css/bootstrap.js"></script>
扔个三星炸死你2017-06-28 09:29:44
因为Laravel的启动目录是public,所以网站根目录/表示的是public对应的文件夹,所以不需要写public。
另外,在Laravel里,视图中资源的地址是通过模板动态写入的,所以写作
<link href="{{URL::asset('css/bootstrap.css')}}" rel="stylesheet">