
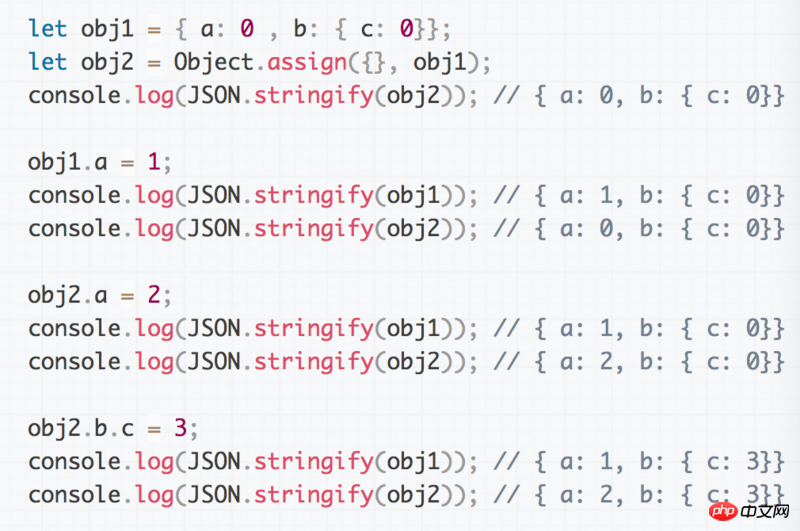
如上图,据描述,Object.assign()为浅拷贝, 为什么改变属性a不是指向同一个引用,而b.c指向了同一个引用?
曾经蜡笔没有小新2017-06-28 09:28:21
var deepCopy = function(src) {
var ret = {}
for (var k in src) {
ret[k] = typeof src[k] ==='object' ? deepCopy(src[k]) : src[k]
}
return ret
}深拷贝一直用这个方法, Object.assgin 只能深拷贝第一层, 深层的还是浅拷贝, 记住这个就行了
PHP中文网2017-06-28 09:28:21
浅拷贝:如果属性元素为复杂杂数据类型时,内层元素拷贝引用;slice, concat, jQury的$.extend({},obj)都是浅拷贝;
点击这里了解详情