
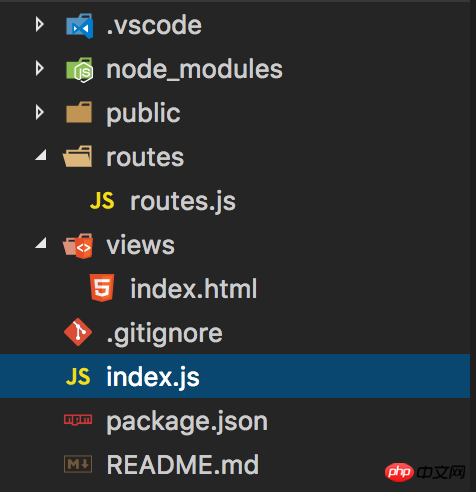
以上是目录结构,路由如下:
1 2 3 4 5 6 7 8 9 |
|
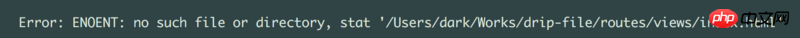
以上运行,会报如下错误:

于是我将关于路径那句改成
1 |
|
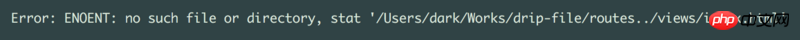
报错信息变成

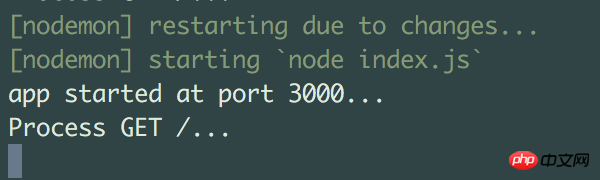
很无奈的,改成这样就能运行了:
1 |
|

现在是正常了,但这样显然是不合理的,请问应该怎么改呢?
顺手贴出index.js的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
谢谢!
淡淡烟草味2017-06-28 09:27:34
你的routes.js文件是在/Users/dark/Works/drip-file/routes文件夹下的,所以__dirname的值就是/Users/dark/Works/drip-file/routes,__dirname + '/views'就等于/Users/dark/Works/drip-file/routes/views,所以访问index文件的时候就会去这个文件夹下面寻找,所以没有找到。
当你改成__dirname+'/../views'的时候,就会去/Users/dark/Works/drip-file/views这个文件夹下寻找了,所以能找到。
如果想改成__dirname+'/views',如果没有单独建一个routes文件夹的必要,就把routes.js文件拿到和index.js文件同一个文件夹吧。