问题已解决,是css样式的问题。。。。和js无关。。。

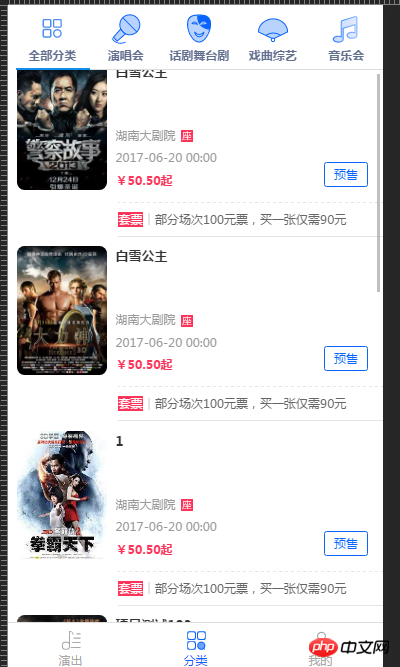
我在tabs里包了一个listview,
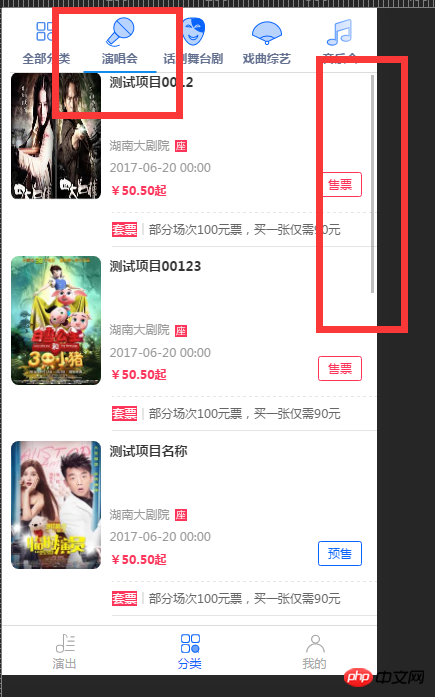
但是切换tabs的时候,listview的滚动条都在同一个位置。。。
就是说我在第一个tabs中 滚动了100px ,切换到第二个tabs,也是在100px的位置。。componentDidMount 只会触发一次...
如何保证每个listview的滚动条在各自的位置。。
//数组保存8个
const genTabpaneComp = (count) => {
const result = [];
for (let i = 0; i <= count; i++) {
result.push(TabpaneComp(i));
}
return result;
};
//Tabpane 内容
const TabpaneComp = (key) => {
let props;
return(
<TabPane tab={Tabp(key)} key={ key }>
<p className={styles.categoryList}>
<ContentView {...props}/>
</p>
</TabPane>
)
};结果如图:


天蓬老师2017-06-26 11:00:55
可以在 tab 切换时,记住上一个 tabPane 的滚动位置,这样可以维护没有 tabPane 的滚动位置。
read https://github.com/ant-design...
还有一种办法,可以让 styles.categoryList 高度固定。