看到用下面的函数来取得url的值。
function getURLParameter(name) {
return decodeURI(
(RegExp(name + '=' + '(.+?)(&|$)').exec(location.search)||[,null])[1]
);
}但是不知道[,null]在这里是什么表达方式。
怪我咯2017-06-26 11:00:11
这个函数的作用是想取得URI中某个参数的值,如网址http://www.xxx.com/index.html?key=hello&value=world*,此时的location.search等于?key=hello&value=world。比如要获取key的值("hello"),调用getURLParameter("key")就行。
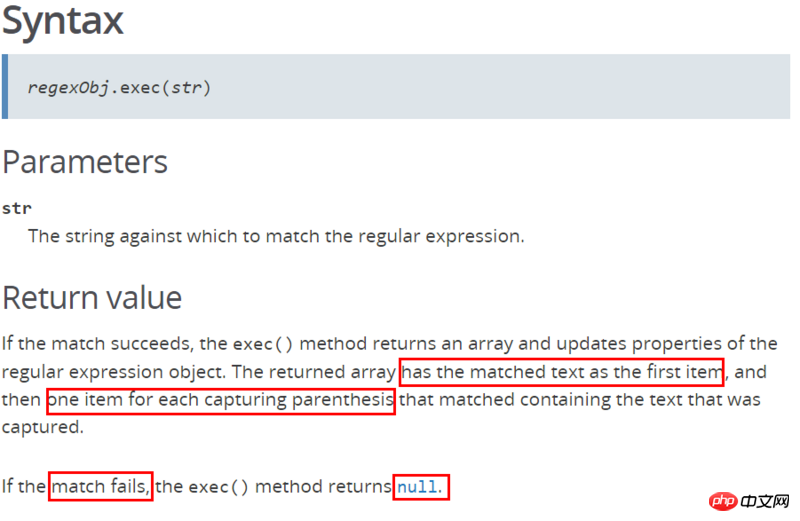
exec的语法如下:

如果匹配,则返回结果是一个数组,数组的第一个元素是匹配的子串,后面的元素则依次是捕获型括号的内容,由正则表达式可见,我们需要的结果是第一个捕获型括号的内容,是数组的第二个元素,所以使用了[1];
举例来说,假设网址还是上面的网址,我们调用getURLParameter("key"),匹配的结果是["key=hello&", "hello", "&"],"key=hello&"是匹配的子串,"hello"是第一个捕获型括号的内容,"&"是第二个捕获型括号的内容。["key=hello&", "hello", "&"] || [,null]的结果当然是前一项,也就是["key=hello&", "hello", "&"], 然后取getURLParameter("key"),匹配的结果是["key=hello&", "hello", "&"],"key=hello&"是匹配的子串,"hello"是第一个捕获型括号的内容,"&"是第二个捕获型括号的内容。["key=hello&", "hello", "&"] || [,null]的结果当然是前一项,也就是["key=hello&", "hello", "&"], 然后取[1],整个函数的返回值就是"hello",整个函数的返回值就是"hello"。
但是,如果我们调用getURLParameter("time"),匹配失败,所以结果是null,此时如果你调用getURLParameter("time"),匹配失败,所以结果是null,此时如果你调用[1]就会报错。[,null]表示[undefined, null],当匹配失败的时候,就变成了null || [undefined, null]这个结果是[undefined, null],此时再[1]就不会报错了,此时整个函数返回的是null就会报错。[,null]表示[undefined, null],当匹配失败的时候,就变成了null || [undefined, null]这个结果是[undefined, null],此时再
null。
getURLParameter调用完
代言2017-06-26 11:00:11
偷懒的做法,(name + '=' + '(.+?)(&|$)').exec(location.search)如果匹配成功。结果不会null。(.+?)就是正则匹配的值[1]。而如果匹配失败,exec返回null。(name + '=' + '(.+?)(&|$)').exec(location.search)如果匹配成功。结果不会null。(.+?)就是正则匹配的值[1]。而如果匹配失败,exec返回null。[,null]第一个值为undefined,这个操作只是统一了返回值为null,关键还是最后面的[1]导致的
如果后面的是[0],那[,null]可以改写为[null][,null]第一个值为undefined,这个操作只是统一了返回值为null,关键还是最后面的[1]导致的
[0],那[,null]可以改写为[null]🎜扔个三星炸死你2017-06-26 11:00:11
相当于这样吧
return decodeURI(
( RegExp(name + '=' + '(.+?)(&|$)').exec(location.search) )[1] || null
);
但是前面( RegExp(name + '=' + '(.+?)(&|$)').exec(location.search) )这一段如果没有获取到参数值,直接取[1]会报错,所以在后面加[,null],相当于[undefined, null],在最后取[1],可以确保不会因为获取不到url参数而发生数组越界错误