现在我这边有个想法,但是之前没有具体的做过,所以不知道是否可行。举个例子:
// 这是一个父组件
<Father />
// 这是一个子组件
<Son />父组件里面可能包含多个被复用的子组件。父组件负责到server端拿数据,子组件负责渲染父组件拿到的数据。这都很正常。
现在有一个需求,需要让子组件有一个过滤的功能。最简单的例子就是一个列表页,根据不同的过滤方式展现不同的数据。举个例子,‘选择10号-12号的所有数据并展示’。如果将数据的操作放到父组件去做,那么父组件会变得非常的臃肿,因为子组件会被引用多次。
我的设想是,把数据放到子组件的state上,让子组件自己去管理,从而导致子组件的re-render。不过我没有确实的做过这种功能的划分,所以想来问下各位大神,我的设想是否可行?以后会不会存在什么局限?
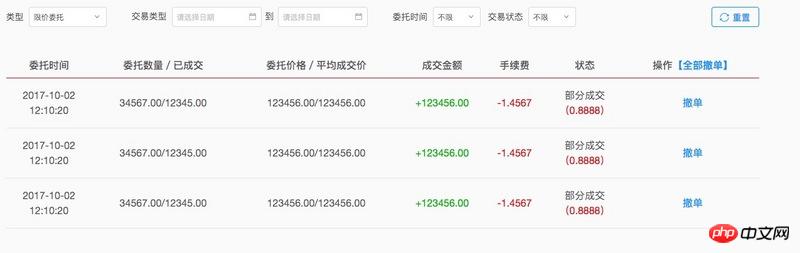
看了下好像有些人还不太明白我的意思,我贴个图吧
根据筛选,展示不同的数据
黄舟2017-06-26 10:59:39
可以把父组件作为单纯的数据获取组件,然后子组件中写过滤的事件函数,只要子组件的setState就能触发re-render的;至于渲染的数据,可以直接用父组件的数据,然后在render中做filter,用filter之后的数据去渲染。
PHP中文网2017-06-26 10:59:39
就是要在father 里面做网络请求,然后用props传给son,子节点可能有好多,都一次次做网络请求不现实,这里当父节点的数据发生变化当然能更新子节点了,因为都是单向数据流。
如果你的数据实在是太多不想用父节点来组织的话也可以用redux吧,不过有难度。
滿天的星座2017-06-26 10:59:39
就需求而言:Son拿到父组件的props,同时本地维护一份state,然后再维护一个filter state。初始化和componentWillReceiveProps时把父组件传递的props过滤一遍setState到子组件上。
过滤操作时再调用一遍过滤函数处理父组件传递的props:因为传递的props是不变的,但是你组件的state或许由于过滤导致数据丢失什么的。
更进一步:如果需要做过滤条件多组件共享或者持久化存储。那里就得考虑redux之内的把过滤条件管理起来了。
巴扎黑2017-06-26 10:59:39
getData(filter1,filter2,filter3),子组件将filter1,filter2,filter3参数传给父组件,父组件根据参数拉数据,拉完数据给子组件