
//日期控件
$scope.opts =
{
locale: {
format: 'YYYY/MM/DD',
separator: ' - ',
applyLabel: '确定',
cancelLabel: '取消',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek: moment.weekdaysMin(),
min: '',
max: '',
monthNames: moment.monthsShort(),
firstDay: moment.localeData().firstDayOfWeek()
},
eventHandlers: {
'apply.daterangepicker': function (ev) {
if ($scope.submitTime.startDate != "")
{
$scope.query.BeginSubmitTime = sourceService.convertData($scope.submitTime.startDate._d);
$scope.query.EndSubmitTime = sourceService.convertDataEnd($scope.submitTime.endDate._d);
}
if ($scope.modifyTime.startDate != "") {
$scope.query.BeginCreatetime = sourceService.convertData($scope.modifyTime.startDate._d);
$scope.query.EndCreatetime = sourceService.convertDataEnd($scope.modifyTime.endDate._d);
}
$scope.getProjectAuditPageList();
}
}
}
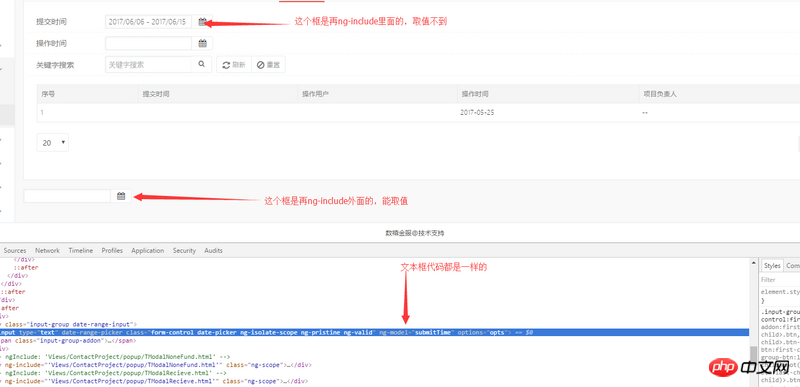
这个是js代码,代码是在同一个js中的;确定时间框之后是都能够进入这个方法里面的,只不过ng-include 中的时间框点击后取不到值,想问解决方案?
怪我咯2017-06-26 10:59:36
你在外边定义一个对象比如obj,然后ng-model绑定一个ng-model="obj.submitTime"应该就可以了,原因可能是取不到的那个ng-model所在Scope实际上是外层可以取到的子Scope。