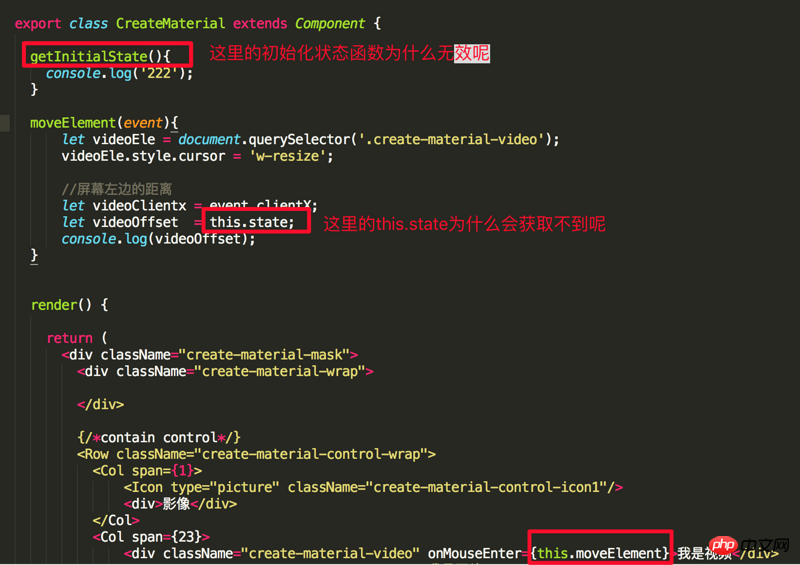
1.在react中如何获取元素的offsetX呢?
我的思路是通过this.state.offsetX获取,但是this确是null
2.react中可以初始化一个组件的某些状态,但是我这样写getInitialState在控制台却出现了warning错误。提示如下图:

具体代码如下
高洛峰2017-06-26 10:59:16
1、es6写法下。初始化默认state是在constructor中进行
constructor() {
super();
this.state = {
}
}2、事件回调函数中如果要用this,需要手动bind
// 方法1
this.moveElment.bind(this);
// 方法2
moveElement = event => {
}
// 方式3
<p onMouseEnter={() => this.moveElement}></p>滿天的星座2017-06-26 10:59:16
getInitialState 是 ES5 里的写法.
在 ES6 里, 应该把 state 初始化放到 constructor 里.
class Demo extends Component{
constructor(){
super(); // 必须先调用super, 后面才能用 this
this.state = {}
}
}PHP中文网2017-06-26 10:59:16
错误写的很明白, 只有在使用
React.createClass()的时候才可以使用getInitialState,在使用ES6的class关键字创建时使用
this.state = {}