详细信息如下:
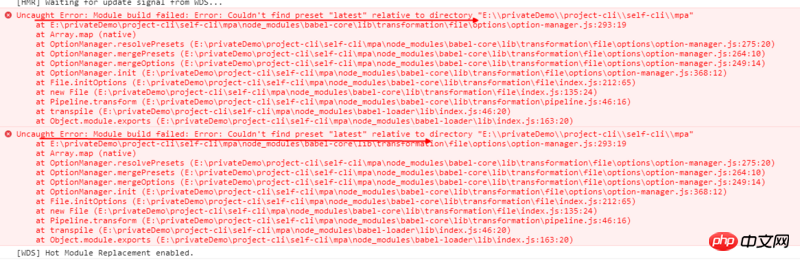
报错
Uncaught Error: Module build failed: Error: Couldn't find preset "latest" relative to directory "E:\privateDemo\project-cli\self-cli\mpa"

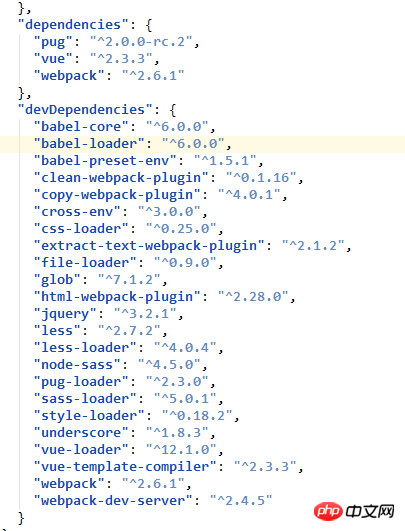
package.json

环境:

部分配置:
module: {
rules: [
{
test: /\.vue$/,
use: ['vue-loader']
},
{
test : /\.js$/,
use : ['babel-loader'],
exclude: /node_modules/
},
{
test: /\.pug$/,
use : ['pug-loader']
},
//样式处理
{
test: /\.css$/,
use : ExtractTextWebpackPlugin.extract({fallback: 'style-loader', use: 'css-loader'})
},
{
test: /\.less$/,
use : ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use : [
// 通过 loader 参数激活 source maps
{
loader : 'css-loader',
options: {sourceMap: true, importLoaders: 1}
},
{
loader : 'less-loader',
options: {sourceMap: true}
}]
})
},
//文件处理
{
test: /\.(png|jpg|gif|svg)$/,
use : [{
loader : 'file-loader',
options: {
name: 'images/[name].[ext]?[hash]', limit: 8192
}
}]
}
]
},
plugins: [
......
resolve: {
alias: {
"~": path.resolve(__dirname, 'src'),
'@': path.resolve(__dirname, 'node_modules')
}
},可能出错的文件:
vendor.js
import Vue from 'vue'
import "~/assets/less/common.less"
name.js
import "~/vendor.js"
import "~/assets/less/index.less"
import Vue from 'vue'
import Name from "../pages/name.vue"
new Vue({
el : "#app",
render: h => h(Name)
})请前辈们解答下!3Q
黄舟2017-06-26 10:58:36
试试安装 babel-preset-latest
不知道是哪个包依赖它,可能没下下来。
npm 5.0 有时候会丢包,3.x 不清楚,有空可以试下 yarn