
我导入了两个js,其中第一个是提取出来的公用js,第二个是页面js并且依赖第一个js。我想让两个js非阻塞加载,但又能正常的处理依赖,也就是,一和二同时加载,但二只有在一加载完成的基础上才执行。该怎么搞
女神的闺蜜爱上我2017-06-26 10:58:31

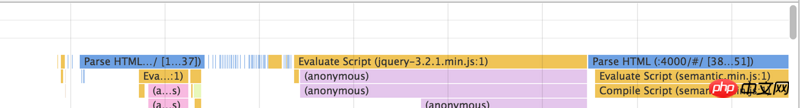
这是我我把js放到head中,这是界面解析顺序,这是阻塞,jquery放在head中,把parseHtml分割了。在body底部已经没必要了,因为最终耗时的是执行script的时间
某草草2017-06-26 10:58:31
现代浏览器,一般默认就是这个处理机制。
js并行下载,从上到下,下载完立马执行,其中,就算下面的先下载完成,其也必须等其上面的js下载执行完,其才能执行。
http://www.cnblogs.com/cococe...
为情所困2017-06-26 10:58:31
require.ensure应该是能够满足你的需求的。
require.ensure(dependencies, callback, chunkName)具体可以见:webpack 按需打包加载
巴扎黑2017-06-26 10:58:31
require.ensure不适合你的要求,因为你是要同时加载,我看了下require.ensure生成后的文件,它的原理是通过promise+jsonp的方式,阻塞式加载js,可以实现按需,但不是并行。对于js本身browser会并行请求,只不过数量有限制。