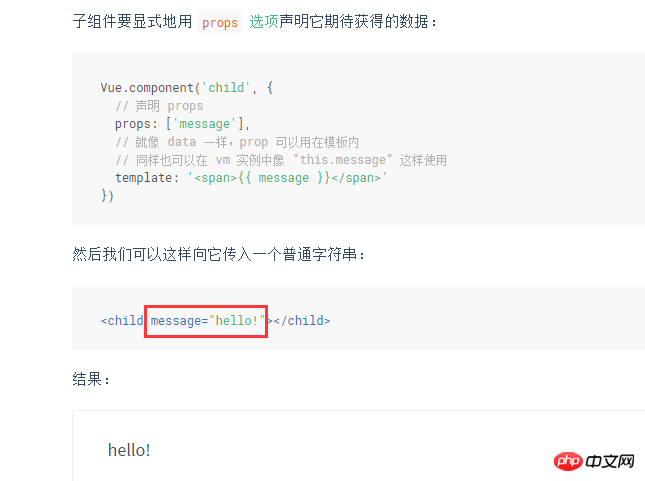
在vue2.0的文档中,关于prop的介绍,有些不明白。既然是通过prop获取父组件的数据的,但是使用之后,为什么在子组件中又重新赋值呢?并没有拿到父组件的值啊?
为什么需要给child组件再附加一个类似属性的message并赋值呢?不是应该直接写<child></child>之后,就自动显示出<span>父组件message值</span>,不应该这样显示的吗?
请问这个应该怎么理解啊?为什么会是这样的呢?prop应该如何使用呢?
扔个三星炸死你2017-06-26 10:58:18
可以这么理解。
父组件传值给child组件。<child message='hello'></child><child message='hello'></child>
子组件中有两个地方用到了message,props区块是注册可能用到的变量。
比如:<child message='hello' dep='ssd'></child>
对应的props就应该是['message','dep']
template中{{message}}才是真正的调用变量。
按你说的<child></child> 直接显示,应该是这样template:’<span>hello</span>子组件中有两个地方用到了message,props区块是注册可能用到的变量。
<child message='hello' dep='ssd'></child>对应的props就应该是['message','dep']
{{message}}才是真正的调用变量。🎜按你说的<child></child> 直接显示,应该是这样template:’<span>hello</span> :)🎜
🎜为什么要写成这样的结构?是考虑到组件的复用性,仅改变传入的值就可以实现不同的功能。🎜