不知道ajax 是如何上传多图发送给后台的。
单个图片的话可以用base64发送给后台, 但是如果多图用这个方法就不适宜了,因为base64会很大。
用什么方式发送给后台的? 后台如果是PHP 是如何接收?
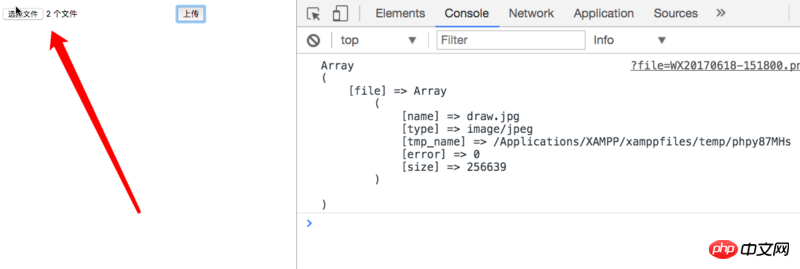
根据评论的方法,明明选择了2个图片上传。 为什么后台只显示1个文件?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="//cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<form id="form">
<input type="file" multiple="" name="file">
<button id="btn" type="button">上传</button>
</form>
<script>
document.getElementById('btn').onclick = () => {
$.ajax({
url: './test.php',
type: 'POST',
dataType: 'text',
data: new FormData(document.getElementById('form')),
processData: false,
contentType: false,
})
.done(function(data) {
console.log(data);
})
}
</script>
</body>
</html>

三叔2017-06-26 10:57:20
还是用表单吧,你选择直接ajax的原因应该是不想刷新页面,
这样的话可以使用formdata进行ajax提交,这是一个H5的新属性,具体的可以看看实例,它最主要的功能就是将表单域里的内容封装成formdata,然后用ajax提交出去,表单控件的name对应后台的参数name,至于多个图片就用一组相同name的input就可以了。下面是js和效果图,还要不懂的话可以追问。

伊谢尔伦2017-06-26 10:57:20
使用FormData提交就可以了
funUploadFile: function(form, files) {
var that = this;
var formData = new FormData(form[0]);
for (var i = 0; i < files.length; i++) {
formData.append('file[' + i + ']', files[i]);
}
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
var data = JSON.parse(xhr.responseText);
//提交返回
}
}
//侦查当前附件上传情况
xhr.upload.onprogress = function(evt) {
var loaded = evt.loaded;
var tot = evt.total;
var per = Math.floor(100 * loaded / tot); //已经上传的百分比
// console.log(per);
}
xhr.open("post", 上传地址);
xhr.send(formData);
}曾经蜡笔没有小新2017-06-26 10:57:20
function httpUpload(url, formData) {
//formData.append("_token", window._token);
return new Promise(function (resolve, reject) {
$.ajax({
url: url,
type: 'POST',
data: formData,
processData: false,
contentType: false,
dataType: "json",
success: function (response) {
resolve(response);
},
error: function (response) {
reject(response);
}
});
});
}https://developer.mozilla.org...
主要就是将要上传的文件往formData里面append
后端该怎么取就怎么取(php: $_FILES里面)