三叔2017-06-26 10:55:58

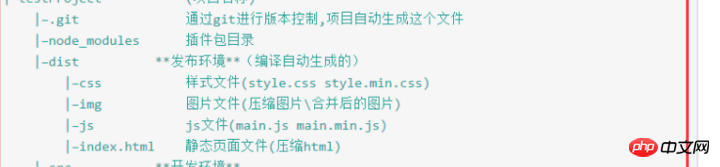
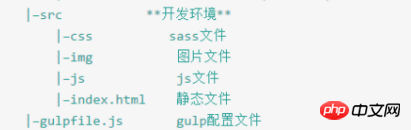
上面这三个不需要自己手动创建,一个是打包自动生成的dist,一个是安装依赖的时候有的node_modules,一个是添加git自动会有的.git

这个手动创建

这个可以手动创建,也可以命令行创建$ npm init
如果觉得麻烦可以用脚手架 vue-cli
世界只因有你2017-06-26 10:55:58
如果使用 Sublime 的话,Sublime-DirStructure 这个插件专门用于在文档中生成、编辑目录结构。
有兴趣可以试一下。
In
dist#after build
public(logos,fonts)
src#source code(css,js(libs,api#api module(index.js)),images)
server.js
package.json
webpack.config.js#webpack configOut
.
├── dist ···················· after build
├── public
│ ├── logos
│ └── fonts
├── src ····················· source code
│ ├── css
│ ├── js
│ │ ├── libs
│ │ └── api ············· api module
│ │ └── index.js
│ └── images
├── server.js
├── package.json
└── webpack.config.js ······· webpack config