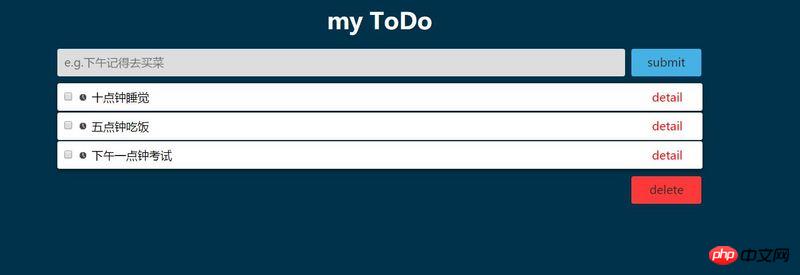
最近在用野狗云实时通信引擎做一个todo应用。
大致就是,前面有一个函数在监听云端数据的变化,并将云端数据同步到本地。所以每次刷新浏览器,页面上的数据都会正常显示。
后面有一个实现删除便签功能的函数,这两个函数之间逻辑相互独立,后面的函数对前面并不会造成影响。
但是有一次删除便签功能的函数有一条语句出错了,再刷新页面就无法正常显示便签了。
不是说js是一条一条执行的吗,为什么在我这个程序里会有这种情况发生。


var task_list = new Array();
var i =0;
//野狗云初始化
var config = {
syncURL: "https://mytodo123.wilddogio.com" //输入节点 URL
};
wilddog.initializeApp(config);
var ref = wilddog.sync().ref();
//绑定键盘回车键
$(document).keydown(function(event){
if(event.which == 13)
{
$("#btn1").click();
}
});
/*点击submit时,将数据先添加到野狗云*/
$("#btn1").click(function(){
var content=$("#ipt1").val();
if(content != ""){
ref.child("note").push(content);
$("#ipt1").val("");
}
});
/*监听云端数据变化*/
ref.child("note").on("child_added",function(snapshot){
var list = $('#task-list');
content = snapshot.val();
var textObj = '<p class="task-item">\
<input type="checkbox" />\
<span class="ui-icon ui-icon-clock"></span>\
<span class="task-content">'+content+'</span>\
<span class="task-detail">detail</span>\
</p>';
list.prepend(textObj);
});
//删除便签
$("#btn2").click(function(){
$("input[type='checkbox']:checked").each(function(){
var delObj = $(this).parents("p.task-item")
delObj.remove();
});
});
过去多啦不再A梦2017-06-26 10:55:57
简单说,JS执行前首先要对整个代码块(js文件或script标签)做语法分析(parsing),你这Uncaught SyntaxError: Unexpected token说明连语法这步都过不了,整个代码块都不能执行了。
你可以看这文章,改变不是说js是一条一条执行的吗这种看法。