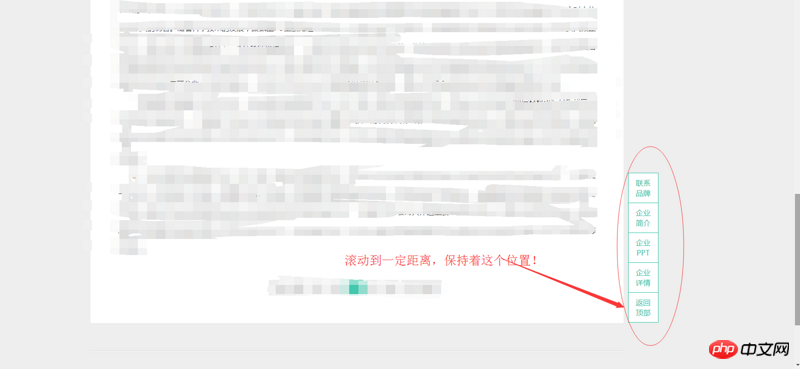
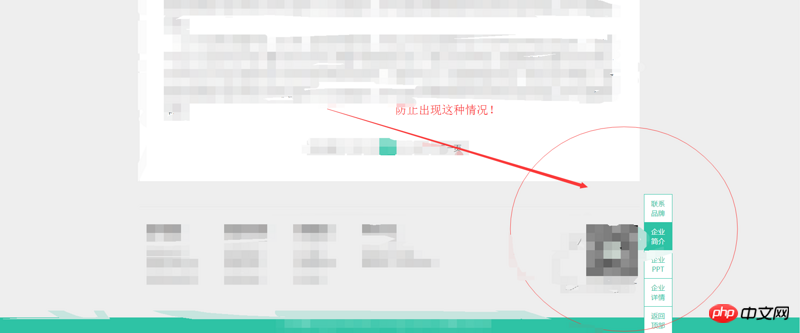
需求是这样的,一开始页面的侧边栏是固定在页面的某一位置(如:right:0;bottom:0),随着滚动条的滚动,为了防止侧边栏折叠页脚部分(参考下图),到一定位置,bottom的值随身滚动条的增加而增加,效果类似起点中文网的效果,代码如下,求大神,我的bottom只增加一个就不动了!
代码如下:
//滚动条监听事件
$(window).scroll(function () {
var sTop = $(document).scrollTop();
var Bottom = 100;//设置底部距离
if (sTop >= 1738) {
Bottom++;//不断增加
$(".main .main_p").css("bottom",Bottom);//设置固定侧边框位置
}else{
$(".main .main_p").css("bottom",0);
}
})

起点中文网的具体效果展示:http://read.qidian.com/chapte...