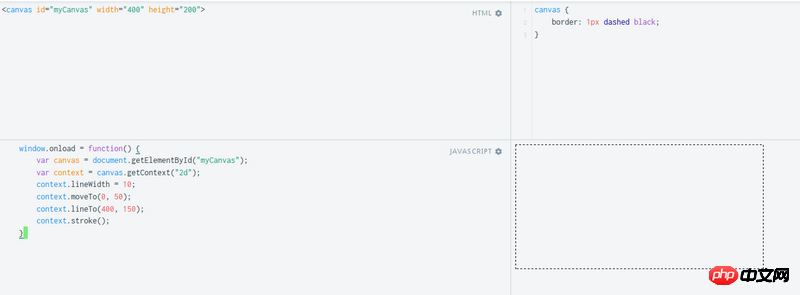
为何没有直线出现?
<canvas id="myCanvas" width="400" height="200">
canvas {
border: 1px dashed black;
}
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 10;
context.moveTo(0, 50);
context.lineTo(400, 150);
context.stroke();
}
分别用chrome firefox 打开jsfiddle,没有直线出现? 
黄舟2017-06-26 10:54:49
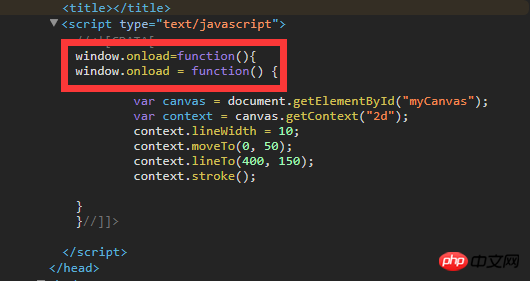
看截图的样式,我觉得题主用的是jsfiddle,我在runjs上都正常运行,试了一下jsfiddle,发现不行的原因了。

看起来jsfiddle是把用户定义的js包裹在window.onload里 如截图所示,也就是页面加载完成调用的是外层的onload,内层对onload重新赋值已于事无补。
把window.onload去掉,jsfiddle预览就正常了……