最近使用react+webpack做了一个项目,今天把项目上传到服务器,结果出了个问题。
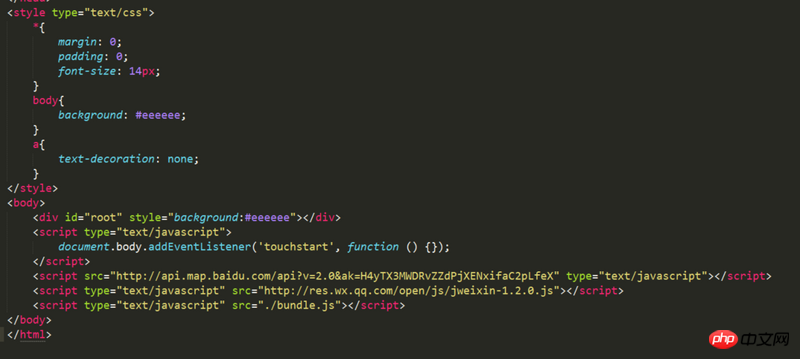
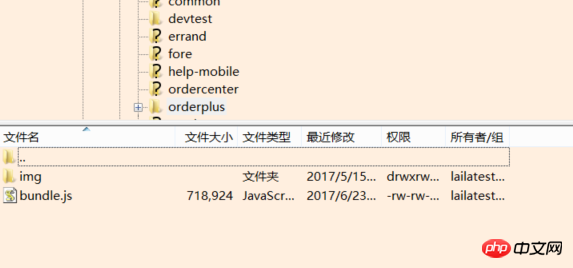
打包完后整个项目有一个bundle.js和index.html

在index.html文件中,我设置了一些全局样式和引用了百度地图。但是实际线上测试了项目,发现全局的样式没有成功,还有百度地图也没有调用。

我试着把服务器上的index.html删除掉,发现线上测试居然能访问。。。。。求解决!如何处理。。。。。。
phpcn_u15822017-06-26 10:54:26
谢谢邀请 看了你的问题
样式及外链最终是否存在你可以通过访问的页面地址 通过“查看源文件”查看
1.删除index.html还能访问首先确定下是否是因为缓存,如果不是缓存估计访问地址和你的路径应该不是对应的
2.一般webpack做的是将你文件打包成bundle.js文件而已,你这里的样式及外部js引用正常没有在webpack的处理中,
这个得查看你的webpack.config.js的具体代码