项目采用前后端分离 前台是在本地服务器,使用的VUE。 后端接口在阿里云上 后台童鞋说首次访问后设置cookies 每次访问带过去的cookies应该相同 可是我在本地测试 他返回给我的set-cookie都不同 请问这是什么原因啊?
eg: 两个接口,比如下面
get_user.json 这个接口会给我set-cookies,我前端能不能拿到这个set-cookies呢?

2. 然后我登陆成功后再去获取订单信息 get_order.json的话,后端就会显示`未登录`,我发现后端set-cookie也发生了变化,为什么?
我想让服务器记住登录状态,我的想法是 登录成功后拿到这个set-cookie,然后每次把得到的这个cookie发送给后端实现记住状态。
但问题是前段没法拿到这个set-cookie的值,我用的是axios
滿天的星座2017-06-26 10:54:25
你前端发起请求到后台,这里跨域了,不会带上已有的 Cookie。
解决方案
自己架个反向代理啥的把两个搞到一个域名上。
前端设置withCredentials,后端设置Access-Control-Allow-Credentials。
漂亮男人2017-06-26 10:54:25
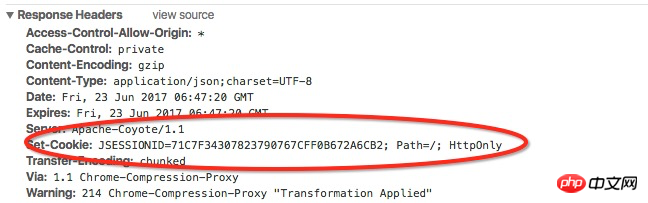
设置了 HttpOnly 属性的 cookie 不能使用 JavaScript 经由 Document.cookie 属性、XMLHttpRequest 和 Request APIs 进行访问,以防范跨站脚本攻击(XSS)。
至于为什么这个值会变化,这是跟后端的session机制有关。当你浏览一个网页时,服务端随机产生一个字符串,然后存在你cookie中。当你下次访问时,cookie 会带有这个字符串,由于字符串是随机产生的,而且位数足够多,所以也不担心有人能够伪造。