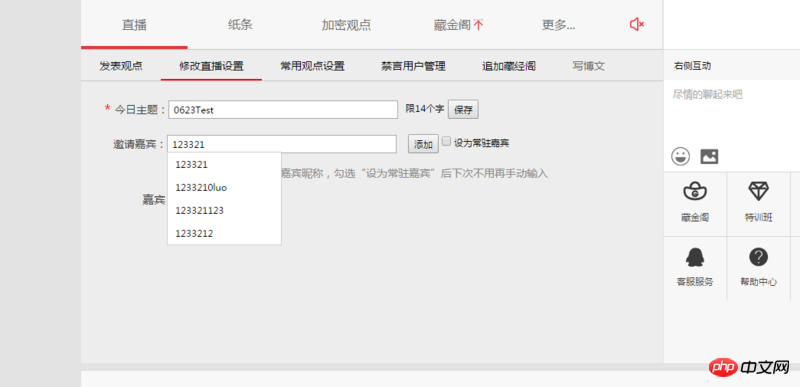
Vue项目中,某个组件中的预查询的List列表如何点击除它自己外任意地方使该列表隐藏?

代码如下:
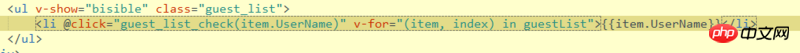
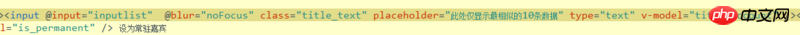
1.数据绑定处:
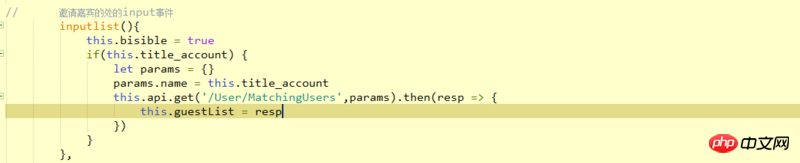
2.事件绑定:


3.有的同学会说,将输入框设置失去焦点事件,,但是如图的列表显示,,想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,
4.各位路过的同学,瞅一眼啦
女神的闺蜜爱上我2017-06-26 10:54:22
我的项目
mounted () {
/***
* 使得其点击之外的部分自动收起
*/
document.addEventListener('click', (e) => {
if (!this.$el.contains(e.target)) {
this.reset()
}
})
}意思就是点击不在这个组件内的区域收起弹出框,当然你可以把this.$el改成一个ref来判断
世界只因有你2017-06-26 10:54:22
考虑了之后我觉得 失焦 还是一个比较理想的事件。
至于你说的想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,想要点击选中列表的值,会是的input先失去焦点,,会照成无法选中列表值的情况发生,,,
在绑定的 focusout在绑定的 focusout事件上添加代码如下
eventHandler (event) {
event.preventDefault()
// 这里设置input 绑定的data
this.bisible = false
}这样应该可以解决问题。