6-23
output: {
path: './dist',
filename: 'js/[name].js'
},
module: {
loaders: [
// 图片
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader?limit:1000&name=resourse/[name].[ext]'
}
]
},我需要将图片变成base64 这一点成功了.后面的'name=resourse/[name].[ext]',应该会在dist目录下生成一个resourse的文件夹,然后里面会有图片.但是并没有生效...
6-24 继续修改 发现更尴尬了
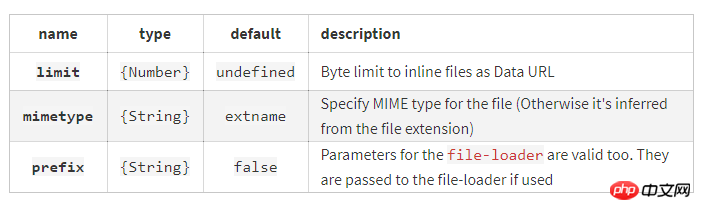
先上两张图 分别是webpack1里面介绍的loader用法 和 url-loader的参数

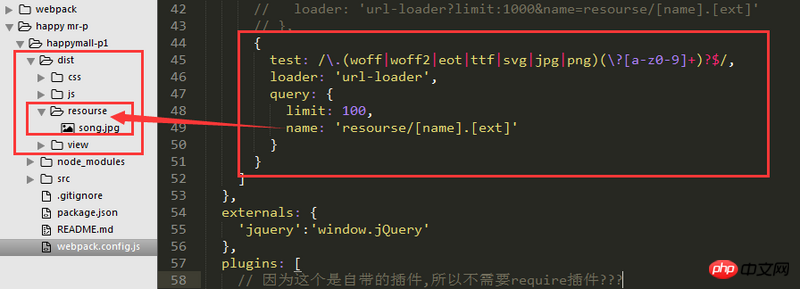
然后给大家看看我的webpack.config.js
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
query: {
limit: 100
}
}运行webpack居然报错 说没有找到file-loader
ERROR in ./src/image/song.jpg
Module build failed: Error: Cannot find module 'file-loader'
at Function.Module._resolveFilename (module.js:469:15)这里和file-loader有什么联系??那就 cnpm i --save-dev file-loader吧.
居然webpack成功了.
那么我继续修改代码
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
query: {
limit: 100,
name: 'resourse/[name].[ext]'
}
}运行webpack 然后继续成功.而且也生成了resourse目录.
虽然最好问题解决了 但是还是搞不懂 这根他妈的 file-loader 有什么关系.在url-loader的官网上,并没有看到必须要装file-loader的说明.
ringa_lee2017-06-26 10:53:52
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
options: {
limit: 1000,
name: 'resourse/[name].[hash:7].[ext]'
}
}那换种方式这样来吧。。我很少用拼接的方式 不太记得了