
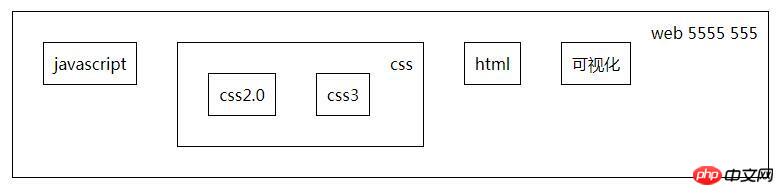
图片如上,再贴下html结构
<p class="second">web
<p class="third">javascript</p>
<p class="third">css
<p class="forth">css2.0</p>
<p class="forth">css3</p>
</p>
<p class="third">html</p>
5555
<p class="third">可视化</p>
555
</p>
假设我已经取到second这个最外面的大框
现在我想把里面的“web”,“555”(a),“5555(b)”这里面的匿名文本存入某个变量该怎么做呢?
我试过了innerText会获取到子节点里的文本
用childNodes[0].nodeValue只会获取到第一个文本节点
如果用if判断nodeType是否为文本节点是否可行呢?
不知道有没有更好的方法直接获取到当前框的文本而不获取子节点里的文本~
ringa_lee2017-06-26 10:53:24
var t = document.getElementsByClassName('second')[0];
t.childNodes.forEach(function(v) {
if(v instanceof Text) {
console.log(v.data);
console.log(v.wholeText);
}
});其中,文字节点为Text()实例,用data或者wholeText可以取到String类型的文本。